Какой должен быть – краткое руководство и подборка полезных инструментов
Какой должен быть пульс при беге: норма при физических нагрузках
Содержание статьи
Как меняется частота пульса при беге у здоровых людей?
Во время кардионагрузки увеличивается потребность сердца и тканей в кислороде. Он доставляется по организму с током крови, поэтому при беге запускается каскад физиологических реакций, направленных на поддержание гомеостаза. Рассмотрим подробнее.
При пробежке активируется симпато-адреналовая система и в кровь выбрасываются биологически активные вещества, основной из которых – адреналин, вырабатывающийся надпочечными железами. Повышение содержания катехоламинов приводит к увеличению частоты сердечных сокращений, возрастанию температуры тела. Активная работа мышц требует большего притока кислорода. Человек начинает чаще дышать, улучшается микроциркуляция. На лице появляется румянец, увеличивается потоотделение, ощущается пульсация в голове.
После прекращения нагрузки гормональный фон постепенно восстанавливается. Пульс, частота дыхания и артериальное давление возвращаются к исходным параметрам.
Чтобы правильно распределить нагрузку на сердечно-сосудистую систему, придерживаются некоторых расчетов. Весомую роль играет частота сердечных сокращений, поэтому введены понятия максимальной, субмаксимальной и пороговой ЧСС.
Пульс при беге должен быть не выше максимальной ЧСС. Эта величина показывает, какого наибольшего числа сокращений сердца достигают при физической нагрузке в определенном возрасте. Подсчитывают подобный показатель несколькими способами. Ниже приведена таблица применяемых методик:
| По возрасту | ЧСС макс = 220 – возраст (для мужчин) | ЧСС макс = 226 – возраст (для женщин) |
|---|---|---|
| Ball State University | ЧСС макс = 214 – (0,8*возраст) | ЧСС макс = 209 – (0,9*возраст) |
| Моесхбергер | ЧСС макс = 206,3 – (0,711*возраст) | |
| Миллер | ЧСС макс =217 – (0,85*возраст) | |
У ребенка с низким уровнем физической подготовки ЧСС макс = 180 – возраст.
Формулы помогают оценить параметр и не учитывают массу тела, тренированность, фоновые заболевания.
Субмаксимальная ЧСС обычно составляет 75-80% от максимальной. В медицинской практике используют более точную формулу Яковлева: ЧСС = ЧСС в покое + К (215 – возраст – ЧСС в покое).
К — коэффициент поправки, составляет 0,9 для спортсменов, 0,8 для здоровых, 0,7 для больных, 0,6 для перенесших инфаркт миокарда.
Пороговая ЧСС – граница частоты пульса, ниже которой тренировочного эффекта не будет. Рассчитывают так: (220 – возраст)*75%.
Оптимальные пороговые нагрузки зависят от вида и цели тренировки (силовая, скоростно-силовая, на выносливость, игровая, техническая и другие), ее продолжительности.
Последняя важная формула – пиковая ЧСС. Это наибольшая дозволенная частота при кардиотренировке. Составляет 95% максимальной. Пересекают ее только профессионалы.
Какое сердцебиение должно быть и как оно восстанавливается после нагрузок?
Измеряют пульс несколько раз: в покое, сразу после пробежки, на 1,5 минутах восстановления.
В покое у взрослого здорового человека ЧСС составляет 60-90 ударов в минуту. Ученые доказали, что пульс в состоянии покоя, равный 48-60 уд./мин., расценивают как отличный; 60-74 уд./мин. – хороший; 74-89 уд./мин. – удовлетворительный; а более 90 уд./мин. – неудовлетворительный.
У женщин этот показатель обычно немного лабильнее.
Важный параметр работы сердечно-сосудистой системы – время восстановления частоты пульса до исходного. Нормальным считают снижение значения на первой минуте на 20%, на третьей – 30%, до 10 мин. – на 50-75% от постнагрузочного. Если оно замедлено, задумываются о чрезмерной нагрузке или заболевании.
Быстрый прирост ЧСС до максимальных цифр тоже указывает на высокую нагрузку. И наоборот – отсутствие учащения сердцебиения при достаточной провокации говорит и о тренированности, и о патологии проводимости в сердце.
Пульс должен быть одинаковым на обеих руках. Если он разный – возможны патологии периферических сосудов, аорты. В норме сердцебиение ритмично, что делает сокращения регулярными. Физическая нагрузка провоцирует появление аритмии.
Еще один маркер аритмии – дефицит пульса. Отклонение такого параметра от нормы значит, что сердце сокращается неэффективно и кровь не выбрасывается в соответствующем объеме. Человек чувствует выраженную тахикардию, а пульс на артерии гораздо реже. Особенно это свойственно пожилым людям, у которых чаще всего есть органические заболевания.
Патологический признак – появление таких симптомов:
- головокружение, предобморочное состояние, потеря сознания;
- нарушение зрения;
- резкая одышка;
- синюшность кожи;
- боль в груди.
Подобные проявления свидетельствуют либо о непосильной физической нагрузке, либо о нарушении работы сердца и мозгового кровотока. В таком случае просто отдыхают. Если жалобы не ушли, обязательно обращаются за медицинской помощью.
У подростков иногда наблюдают вегетососудистую дистонию (ВСД), которая во время бега провоцирует разнообразные проявления. Но при рациональном подборе нагрузки спорт помогает укрепить сосудистую стенку, улучшить кровоток, нормализовать нервные процессы.
Как повысить выносливость?
Снижают пульс при беге регулярными тренировками с постепенным нарастанием нагрузок до наиболее эффективных, но не превышающих допустимый безвредный порог.
Нетренированному человеку лучше начинать с малых нагрузок. Пульс в таких случаях должен быть в пределах 40% от максимального (в 30 лет нормальным пульсом при беге считают 76 ударов в минуту). Кому-то для достижения такого уровня достаточно ходьбы спокойным шагом. Главное – набраться терпения и не переусердствовать, иначе сердцу трудно работать в условиях чрезмерной нагрузки, и скоро вы почувствуете боль в груди, одышку и выраженную слабость.

Норма пульса при физических нагрузках на следующем этапе отработки выносливости не должна превышать 50%. Достаточно месяца частых занятий (5 раз в неделю) продолжительностью около 30 минут. Затем уровень плавно возрастает. Теперь планируют занятия, поддерживающие пульс в пределах от 50-65% до 80% от максимального. Как и прежде, увеличивают нагрузку понемногу (более быстрый темп бега, велотренажер, эллиптический тренажер – выбирайте по вкусу). Легкие и сердечно-сосудистая система работают интенсивнее, существенно улучшается кровоток. Развивается спортивное сердце. Постепенно возникает брадикардия. В результате все эти изменения значительно увеличивают выносливость к физическим нагрузкам. В этой зоне сжигаются запасы жировых клеток.
В дальнейшем каждая тренировка состоит из разминки, аэробной и анаэробной зоны.
Для бегунов существуют методики повышения стойкости. Самый банальный и простой способ – постепенное увеличение дистанции и нарастание пульса.
К кому обратиться за помощью с организацией тренировочного процесса?
Не имея глубоких знаний об организации и функционировании организма, сложно устроить режим тренировки правильным образом собственными силами. С этой миссией справляется фитнесс-инструктор. Если вы решили не посещать спортзал, а бегать самостоятельно, на помощь придет спортивный врач.
Спортивный врач – специалист, который разбирается в здоровом образе жизни и правильных методах похудения. Он определит состояние организма, допустит к тренировкам и решит, к каким видом спорта есть генетическая и фенотипическая предрасположенность. Доктор скорректирует динамику нагрузок согласно функциональным возможностям и подберет оптимальные упражнения для выработки выносливости (комплекс педагогических, медико-биологических, психологических и фармакологических методик). Также спортивный врач лечит профессиональные травмы и болезни.
Еще один узконаправленный специалист в спортивной медицине – реабилитолог или врач ЛФК. Помогает восстановить функции опорно-двигательного аппарата, подбирая оптимальный комплекс лечебной физкультуры.
Выводы
Бег относится к изотоническим видам спорта (которые преимущественно тренируют выносливость сердечно-сосудистой системы). У людей, регулярно бегающих (не менее трех часов в неделю), отмечают развитие брадикардии, увеличение времени диастолы. При этом возрастает минутный объем крови и заметно улучшается кровоснабжение периферических органов и систем, вырабатывается гормон счастья – дофамин, и человек получает позитивные эмоции от занятий.
cardiograf.com
Как оформить главную страницу сайта для успешного продвижения
- Какой должна быть идеальная главная страница?
- Что должно быть на главной странице сайта? Важные элементы оформления.
- Что отталкивает пользователей от главной страницы сайта?
Главная страница сайта — это лицо компании. Обычно именно на нее попадают потенциальные клиенты и именно по ней оценивают, стоит ли дальше сотрудничать с фирмой. Главная страница сайта сродни витрине магазина. Если она привлекает внимание, то потенциальный покупатель зайдет внутрь, чтобы внимательнее рассмотреть товар. К тому же она играет роль информационного центра, помогая пользователю сориентироваться и понять, где искать необходимую информацию.
Какой должна быть идеальная главная страница сайта?
- Информативной. Заходя на сайт, посетитель сразу же должен получить на первой странице короткие и четкие ответы на вопросы:
- Что это за сайт?
- Что здесь можно найти?
- Можно ли доверять этой компании?
- Чем этот сайт лучше других?
- Что делать дальше?
И если посетитель получает нужную ему информацию и понимает, что этот сайт может предложить то, что ему нужно и на выгодных условиях, то он останется на страницах ресурса и с большей вероятностью станет клиентом компании. Поэтому основная задача главной страницы — с первых секунд убедить посетителя сайта в том, что он попал по адресу.
- Целевой. Обращаться к своим клиентам необходимо на их языке. Если это крупная B2B-компания, то лучше придерживаться профессионального сленга, сдержанного стиля — все должно подчеркивать профессионализм и серьезность компании. А если это развлекательный ресурс, целевой аудиторией которого является молодежь, то уже можно и нужно придерживаться разговорного стиля написания текстов, более смелого дизайна главной страницы.
- Удобной и функциональной. Информация и ссылки на главной странице должны быть расположены грамотно, чтобы посетителю было удобно пользоваться ресурсом. Интуитивно понятная навигация, контакт для обратной связи, популярный контент\товар и возможность его заказать непосредственно с главной страницы, адаптированный дизайн сайта — вот только некоторые элементы, которые делают страницу удобной. Но при этом всего должно быть в меру, поскольку перегруженная контентом и функциональными блоками страница отпугнет пользователя.
- Визуально привлекательной. Это очевидное, но довольно сложное требование. Сложность заключается в том, что у всех свое представление о прекрасном. При разработке дизайна главной страницы необходимо помнить, что она должна нравиться не владельцу ресурса, а его клиентам. А как показывает практика, их предпочтения могут сильно различаться. Дизайн главной страницы сайта должен быть привлекательным, и для его создания необходимо четко понимать, кто является целевой аудиторией ресурса.
Ниже приведены примеры дизайна главных страниц салонов красоты. Информативным первый вариант назвать сложно. Перейдя на этот ресурс по запросу «салон красоты», пользователь, скорее всего, покинет его через 1 секунду, потому что здесь нет ответа ни на один из вышеперечисленных вопросов. На втором сайте есть понятная навигация, выведены прайс-лист и список основных услуг, представлены специалисты, которые будут работать с клиентом, примеры работ и актуальные акции. Человек, желающий воспользоваться услугой, наверняка задержится здесь, чтобы ознакомиться со всей информацией.


Также на примерах главной страницы сайтов можно сразу увидеть выполнение и нарушение последних трех пунктов. Уверены, объяснять, где удачный вариант, а где — нет, не нужно. Первый сайт нельзя назвать ни привлекательным, ни продающим, ни удобным и функциональным. Низкое качество изображений, применение светлых шрифтов, отсутствие логичной структуры, функциональных блоков и продающих элементов делают первый сайт малопривлекательным для пользователей. Напротив, на втором ресурсе сразу виден блок, где можно подобрать интересующую услугу, ознакомиться со стоимостью, получить бонусы, участвуя в акциях, плюс привлекательный дизайн — все это заставит посетителя задержаться на сайте, а затем воспользоваться предложением.
Важные элементы оформления: что должно быть на главной странице сайта?
Главная страница сайта должна соответствовать ожиданиям клиента и отрасли, в которой работает компания. Но четкого ответа на вопрос о том, какой должна быть главная страница сайта, не существует, иначе все сайты были бы похожи друг на друга. Но существуют определенные требования, при соблюдении которых можно увеличить степень доверия к компании и уменьшить процент отказов.
Навигация
Как уже говорилось, навигация по сайту должна быть простой и интуитивно понятной. Пользователи должны легко и быстро находить нужную им информацию на странице.
Пример главной страницы сайта с удачной навигацией:

Если это интернет-магазин, рекомендуем оформить на главной странице небольшой каталог с наиболее популярными товарами, скидками и/или новинками. Если это информационный портал, то это могут быть ссылки на наиболее популярные статьи, последние материалы и т. п. Например:

Уникальное торговое предложение
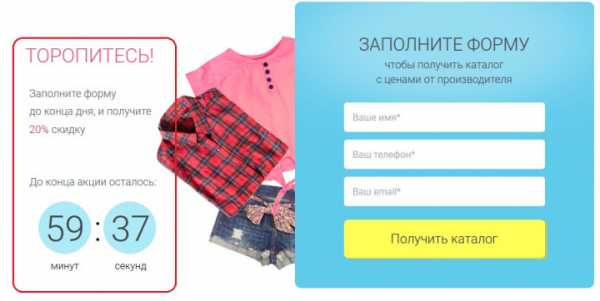
Посетитель должен понимать, почему ему необходимо купить товар именно на этом сайте. Преимущества компании, выгоды для клиента должны быть оформлены лаконично и размещены в видимой части экрана. Например, как на рисунке ниже. Выделенный блок является уникальным предложением, а ограничение акции по времени подталкивает пользователей к быстрому принятию решения.

Графический контент
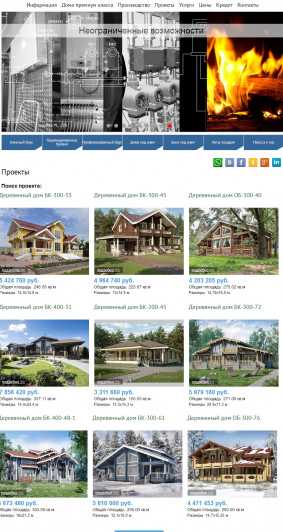
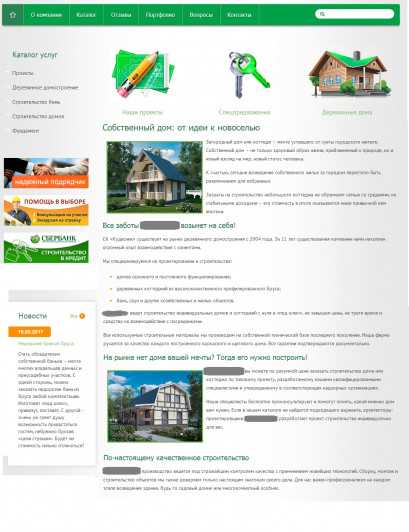
Фотографии и изображения обеспечивают визуальную привлекательность главной страницы сайта. Возьмем к примеру сайт по продаже деревянных домов.
Можно сколько угодно писать о красоте дома и его уюте, природе вокруг, но никто не поймет этих преимуществ, пока не увидит. Но только не стоит размещать изображения, купленные на фотобиржах. Лучше поместить реальные фотографии товаров, объектов, результатов работы и т. п. Если не оформить главную страницу с помощью графического контента, сайт будет смотреться уныло и серо. Это непременно скажется на уровне конверсии и в конечном итоге на продажах.
Сравните следующие главные страницы сайтов:


В первом случае одного взгляда на страницу достаточно, чтобы составить представление о том, какие дома предлагает компания, а также о их стоимости. Во втором случае на главной странице просто размещен общий малоинформативный текст. В данном случае пользователь с большей вероятностью покинет сайт.
Текст
Необязательно на всех главных страницах сайта должен быть текстовый контент. Если это интернет-магазин, то можно обойтись и вовсе без него, ограничившись несколькими предложениями, описывающими выгоды для клиента. Но все-таки большинству сайтов текст на главной странице необходим как для повышения релевантности, так и для привлечения посетителей. Он должен быть лаконичным, содержать только важную для пользователя информацию. Также желательно, чтобы он был разделен на смысловые блоки с подзаголовками (один блок — одна мысль).

Целевые кнопки
Не исключено, что посетитель сайта захочет более детально ознакомиться с ассортиментом товаров или услуг, почитать отзывы, статьи или историю компании. Но не стоит лишать его возможности совершить заказ, покупку, зарегистрироваться или оформить подписку с главной страницы. Возможно, уже здесь он увидит необходимый товар или услугу из каталога самых популярных и решится на покупку. Для этого необходимо дать пользователю возможность в один клик перейти на страницу оформления заказа или регистрации (в зависимости от того, чего Вы ждете от своих потенциальных клиентов).

Что отталкивает пользователей главной страницы сайта?
В стремлении улучшить главную страницу сайта необходимо знать меру. Иначе можно добиться обратного эффекта и вместо потока новых клиентов увеличить процент отказов. Итак, что отталкивает посетителей, а значит, ухудшает поведенческие факторы и отрицательно влияет на позиции сайта в выдаче? Оформляя главную страницу сайта, избегайте следующих элементов:
- музыка и посторонние звуки. Неожиданно начинающаяся мелодия, резкие звуки или звуковые призывы купить товар вызывают лишь одно желание — как можно быстрее найти кнопку и выключить навязчивое аудиосопровождение. И зачастую ей становится кнопка, закрывающая сайт раз и навсегда;
- навязчивая реклама сторонних ресурсов. Мало того, что рекламные баннеры сильно снижают доверие к сайту, так еще и отвлекают Вашего потенциально клиента от конечной цели — покупки/заказа на Вашем сайте. Такая реклама может увести клиента с Вашего ресурса;
- требование регистрации. Никто не захочет тратить свое драгоценное время, чтобы зарегистрироваться на Вашем сайте. Разве что ради внушительной скидки;
- грамматические ошибки. Если уже на главной странице сайта попадаются ошибки и опечатки, грубые нарушения пунктуации, то это вряд ли вызовет доверие посетителя;
- мелкие шрифты или слишком высокий контраст. Сайт должен быть приятен для пользователя — глаза не должно резать от слишком контрастного или мелкого шрифта. Никто не уйдет с сайта только из-за этого, но вкупе с другими недостатками оформления и форматирования это может сыграть не в Вашу пользу;
- долгая загрузка страницы. Красивые изображения, фотографии, графики — это, конечно же, хорошо. Но нужно помнить, что перед размещением графического контента на сайт необходимо уменьшить его вес для более легкой загрузки. Посетитель не будет долго ждать, пока прогрузится страница. И насколько бы красивой она ни была, ее никто не увидит;
- лишние элементы. Часы, облака тегов, виджеты погоды и другие подобные элементы оформления перегружают главную страницу и отвлекают от основной информации. Избегайте движущихся и мигающих элементов, анимации, бегущих строк. У людей периферическое зрение развито лучше центрального, поэтому такие детали отвлекают внимание и затрудняют восприятие других информационных блоков;
- отсутствует адаптивная верстка. Все больше посетителей заходят на сайты через планшеты и смартфоны. И если сайт не адаптирован под разные устройства, то Вы потеряете огромное количество потенциальных клиентов.
Оформление главной страницы сайта — это процесс практически бесконечный. Если Вы думаете, что можно один раз постараться и после этого забыть о проблеме, то Вы глубоко заблуждаетесь. Главная страница должна постоянно развиваться и совершенствоваться. Чтобы оставаться востребованным и не терять клиентов, следите за тенденциями в копирайтинге, юзабилити и SEO, используйте Вебвизор, чтобы понимать поведение и потребности посетителей Вашего сайта. Анализируйте популярность различных информационных блоков с помощью инструментов Яндекс.Метрики и удаляйте некликабельные элементы, заменяя их другими материалами.
www.demis.ru
Каким должен быть сайт, чтобы заказчик остался доволен?
“Мертвые души”
Сегодня хочу рассмотреть проблему, которая очень распространена на нашем, так сказать, провинциальном рынке веб-разработки. Заходишь такой на сайт какой-нибудь компании, достаточно крупной причем, местного телеканала, например. А сайт-то мертвенький. Нет, он работает, на первый взгляд все даже хорошо. Но потом начинаешь замечать: страницы загружаются как-то медленно, даже вяло, в верхнем углу какая-то огромная красная кнопка, в консоли ошибки, последняя новость была опубликована четыре месяца назад, а счетчик посещений показывает гордую единицу. Ну, или двойку, если сегодня автор этого чуда заходил удостовериться, что оно еще не издохло. Сайт “функционирует”, но не “работает”.
Но почему так получается? Ведь люди заплатили деньги, для них спроектировали и создали веб-сайт, что пошло не так? Почему же он не приносит выгоды и не выполняет поставленные задачи? Давайте разбираться.
Поворот не туда
Самой первой ошибкой, в подавляющем большинстве случаев, является выбор клиентом самого дешевого исполнителя. В прошлой статье (“Проливаем свет на магию разработки”) я рассказывал, что реализация веб-проекта это комплексный процесс, включающий в себя несколько направлений и работу различных специалистов. Это просто не может стоить дешево. Как говорится, бесплатный сыр только в мышеловке, а дешевый сыр — это молочный продукт, а не настоящий сыр. Набросать на коленке сайт-визитку из бесплатного шаблона, заполнить вашим контентом и разместить в интернете, вот это да, это дешево. Но дело в том, что пользы от этой страницы вы не получите никакой, а деньги при этом будут потрачены. Для остального мира такая визитка по сути не существует, а если кто случайно и натыкается на нее — быстро уходит, ведь там нет ничего, что могло бы удержать его внимание.

Быстро, качественно, недорого — выбрать, увы, можно только два пункта
Все должно быть правильно
Как известно, существует множество типов сайтов: сайт-визитка, корпоративный сайт, интернет-магазин, лендинг, веб-сервис и т.д. Требования для каждого типа могут серьезно отличаться, где-то дизайн играет решающую роль, а где-то функционал.
Я выделяю 5 общих характеристик, которым должен отвечать любой хороший сайт. Итак, сайт должен:
-
иметь назначение,
-
иметь гармоничный дизайн,
-
быть информативным,
-
быть живым,
-
быть оптимизированным.
Назначение
Цель создания сайта, как мы уже знаем, это то, что определяется в первую очередь, на самом первом этапе разработки. Ведь цель определяет перечень проблем, которые должен решить сайт, а задачи, которые устранят эти проблемы, определяют требования к функционалу, дизайну и контенту. Согласно цели расставляются все акценты и приоритеты при разработке. Делаем простой вывод: верно и вовремя поставленная цель создания сайта позволяет сделать сайт эффективным инструментом для заказчика и минимизировать затраты на разработку.
Дизайн
Заметьте, я пишу именно “гармоничный”, а не “красивый” или там “запоминающийся”, “поразительный”, “очень классный”. От проекта к проекту к требования к дизайну сильно варьируются, но любой дизайн должен оставаться гармоничным, удобным и приятным глазу. Будь это сочный рекламный лендинг или строгая многофункциональная CRM, решающая бизнес-задачи, всё равно, все информационные блоки и функциональные элементы должны быть на своих местах, цветовая палитра тщательно проработана, а шрифты читабельны.
Информативность и живость
Сайт должен быть заполнен информацией, чтобы посетитель сразу мог понять, что это за сайт, какой компании, для чего и для кого он создан. К тому же весь этот контент должен быть грамотно построен, отформатирован и сдобрен картинками, видео, графиками. Интересный и грамотно оформленный контент задерживает внимание посетителя, и, в дальнейшем, повышается шанс, что он станет вашим клиентом.
Еще очень важно постоянное обновление контента. Это повысит посещаемость и поможет занять верхние места в поисковой выдаче (поисковые роботы тоже чаще заглядывают на ваши странички). Главное, не стоит забывать, что этот контент, в первую очередь, должен быть полезным и интересным для посетителей вашего сайта.
Оптимизация
Тут просто, сайт должен работать без ошибок, быстро и на большинстве устройств. Что, правда поверили? На самом деле в этом пункте сосредоточена вся техническая сторона разработки веб-сайта. От качества её исполнения зависят такие вещи как: посещаемость, конверсия, место в поисковой выдаче, удержание внимания клиента, а чем больше клиентов приходят и остаются у вас на сайте, тем больше потенциальных клиентов вы получите. Очевидно, на сайт с постоянными ошибками никто не захочет заходить и никто не станет долго ждать, если страница загружается слишком долго. Способов оптимизации скорости загрузки страниц очень много, но в основном это сжатие ресурсов, способы их предварительной загрузки и оптимальное размещение на странице. Не стоит так же забывать, дворе 2017 и такая вещь, как адаптивность, это как говорится “мастхев” для любого сайта. К тому же google поднимает место в выдаче для сайтов, которые оптимизированы под мобильные устройства. Важно, мобильная версия сайта должна предоставлять тот же функционал, что и обычная. Кроме того, что сайт должен быть оптимизирован технически, необходима также и SEO-оптимизация.

Оптимизация вашего веб-сайта — есть суть гонки за клиентом из интернета
Технологии не стоят на месте, развиваются средства разработки, рекламы, поисковые машины yandex и google совершенствуют свои методы ранжирования. Поэтому веб-сайт должен постоянно развиваться, следовать современным технологиям, трендам. Ведь веб-сайт — важнейший инструмент маркетинга 21 века, и если у вас его нет или клиенты не могут его найти, то вы проигрываете в войне за клиентов из интернета.
Заключение
Изложенная информация полезна тем, кто хочет заказать сайт и для тех, кто не доволен работой уже имеющегося сайта. А также тем, кто только начинает заниматься разработкой. Если вы можете соблюсти эти правила — вы и ваш заказчик останетесь довольны.
Если мы работаем с клиентом, у которого уже есть веб-сайт, то мы всегда начинаем с комплексного аудита. Выявляем все проблемы, недоработки, упущения и узкие места по потере клиентов. И согласно этому анализу строим дальнейшую стратегию развития для повышения обращений клиентов.
nortex.pro
Как оформить главную страницу сайта?
- Почему к заполнению главной страницы сайта нужно относиться максимально ответственно?
- Какие есть правила эффективной главной страницы?
- Что учитывать для сайта по продаже товаров?
- Какие основные правила при создании главной странице на сайте, предлагающем какие-либо услуги?
О перечисленных выше вопросах мы поговорим в рамках данной статьи. Почему данная тема заслуживает самого серьезного отношения? Потому что именно главная страница сайта играет одну из ключевых ролей в эффективности ресурса, именно она часто определяет:
- Какое впечатление сложится у посетителя.
- Будет ли человек побужден перейти на другие разделы сайта.
- Воспользуется ли потенциальный клиент вашим предложением.
По своей сути, главная страница сайта имеет много общего с лендингом, каждый элемент которого служит определенной цели и позволяет реализовать ключевую задачу интернет-ресурса: привлечь посетителей и побудить их к действию. В зависимости от направленности сайта, цели, к которым необходимо стимулировать посетителей, могут отличаться. К примеру, для интернет-магазинов – продажи, для сайтов, предлагающих какие-либо услуги – побуждение заказать данную услугу, для информационных ресурсов – перенаправление посетителя на наиболее интересующую его страницу.
Крайне важно, чтобы решая, как оформить главную страницу сайта, прежде всего, учитывались потребности и интересы пользователя. Иными словами, очень важно, чтобы ресурс нравился его владельцам, но еще более необходимо достичь максимально большой конверсии из посетителей в клиентов. Для этого необходимо:
- Посмотреть на собственный сайт и его главную страницу глазами пользователя.
- Определить, какие вопросы, задачи и проблемы люди захотят решить, перейдя на сайт компании.
- Реализовать набор инструментов, призванных сделать главную страницу максимально удобной для посетителей и, насколько это возможно, увеличить ее конверсию.
Перейдем от теории к практике и сосредоточимся на конкретных блоках, которые необходимо реализовать на главной странице каждого сайта, претендующего быть эффективным.
Что должно быть на главной странице любого сайта
Главная страница является ключевой частью вашего сайта, на ней посетитель обязательно должен найти информацию о том, кто вы, что предлагаете и кому ваш товар/услуга потенциально могут быть интересны. Если говорить о направлении информации на главной странице, можно выделить 4 главные пункта:
- Информационная – каждый посетитель сайта из его главной страницы должен сразу понять, куда он попал и что конкретно предлагается на данном ресурсе.
- Направляющая – меню и информационные кнопки должны быть расположены таким образом, чтобы позволить пользователю максимально быстро найти и перейти в интересующий его раздел сайта.
- Продающая – как правило, непосредственно здесь ничего не продается, но качественный контент повышает доверие к компании, обращает внимание на ее преимущества и выгоды определенного предложения.
- Коммуникативная – на главной странице должен быть реализован набор инструментов, призванных содействовать активной коммуникации с посетителями. Среди эффективных инструментов коммуникации находятся: чат, форма обратной связи, виджеты-ссылки на соц сети.
Эффективно реализовать каждую из перечисленных задач помогут отдельные элементы главной страницы. Важными составными элементами главной страницы каждого сайта должны быть следующие:
- Заголовок.
- Шапка сайта.
- Навигация.
- УТП.
- Конверсионная форма.
- Футер.
Давайте остановимся и подробно разберем правила и рекомендации для каждого из блоков.
Эффективный заголовок – побуждение к действию
От качественного заголовка ожидается, чтобы он привлекал внимание посетителя сайта и побуждал его просматривать страницу дальше. Создавая такой заголовок, необходимо одновременно преследовать несколько целей – он должен привлекать внимание посетителя, четко показывать, что его ожидает на этой странице и сайте в целом. Хорошо работают такие заголовки, которые создают интригу у посетителя или положительные образы/сравнения. Можно выделить 6 основных типов заголовков для главной страницы сайта:
- заголовок-вопрос;
- заголовок-лозунг;
- заголовок-заявление;
- информационный заголовок;
- креативный заголовок;
- заголовок-цитата.
Примеры удачных заголовков для главной страницы сайта вы можете увидеть на скринах ниже.
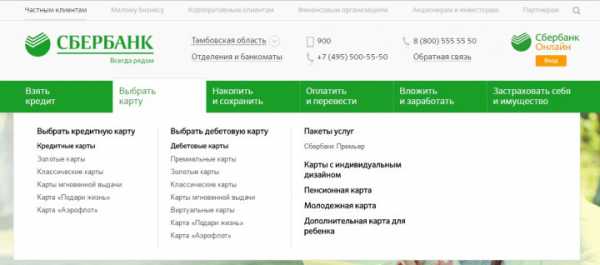
Секретом эффективности приведенных заголовков можно назвать то, что они лаконично дают представление о том, что пользователь найдет на сайте, а также затрагивают эмоции и чувства потенциального клиента.
Какой должна быть шапка сайта
Благодаря удачно проработанной шапке сайта, достигается несколько задач – посетитель ресурса должен сразу понимать, куда он попал и не перепутывать вас с конкурентами, а также этот элемент страницы помогает удобно перейти в нужный раздел вашего сайта. В достижении поставленных перед шапкой сайта задач помогают 3 элемента:
- Логотип – постарайтесь, чтобы он был хорошо запоминающимся и, по возможности, ассоциировался с прилагающимися вами товарами или услугами.
- Название чаще всего, под логотипом или возле него желательно написать название компании, оно также поможет пользователям быстро сориентироваться, на какой сайт они зашли.
- Строка поиска – современным трендом является то, что людям не нравиться часто искать нужный раздел в меню, они предпочитают вписать несколько слов в строку поиска и таким образом перейти туда, куда необходимо.
Трендом является использование в шапке сайта слайд шоу и тематических меняющихся картинок или даже размещение коротких видео роликов. Пример такого решения представлен на скрине ниже.
Меню навигации – быстрый и удобный переход в необходимый раздел сайта
Непосредственно под шапкой сайта нужно разместить меню навигации. В разработке используется два типа навигации с главной страницы:
- Одноуровневая.
- Двухуровневая.
Основной задачей навигации сайта является быстрый переход пользователя в тот раздел, который ему необходим. Прежде чем разрабатывать и внедрять на сайте навигацию, необходимо тщательно проработать его структуру. Иными словами, сгруппировать все материалы сайта в определенные категории (папки) и дать им наиболее подходящие названия. Для большинства сайтов подойдет одноуровневая система навигации, при которой кнопки/ссылки находятся в одном уровне.
Для некоторых сайтов больше подойдет двухуровневая система навигации. Такое решение применяется в тех случаях, когда необходимо разместить достаточно большое количество пунктов меню. К примеру, в больших интернет-магазинах один уровень навигации можно посвятить информации о компании, разделу со статьями и пр., а во втором уровне разместить ссылки на главные группы товаров. Если разделить эти две категории навигации, сайт будет более удобным в использовании и увеличится его конверсия. Увидеть пример двухуровневого меню навигации вы сможете на приведенном ниже скрине.
УТП – мощный инструмент в продажах
Ключевая задача большинства коммерческих сайтов состоит в том, чтобы повысить уровень продаж. Для того, чтобы человек принял решение воспользоваться именно вашим предложением, его нужно к этому побудить правильным образом. Как раз в этом вопросе и поможет правильно составленное УТП – уникальное торговое предложение. Многие владельцы сайтов, разработчики и даже копирайтеры часто задаются вопросом, как составить эффективно работающее УТП? Обратим внимание на несколько практических рекомендаций:
- Проведите аудит конкурентов, подчеркивая для себя сильные и слабые стороны использующегося ими УТП.
- Выпишите максимально большое количество преимуществ для клиента от сотрудничества именно с вами.
- Определите свою целевую категорию, которая потенциально может воспользоваться вашим предложением.
- Выпишите вопросы, которые пользователь сможет решить благодаря вашему продукту.
- Составьте и отредактируйте текст УТП.
В данном вопросе не стоит стремиться к большим объемам текста, лучше писать кратко, четко и по существу. Подчеркнуть и усилить действие УТП можно с помощью хорошо подобранных иллюстраций, которые позволяют наглядно продемонстрировать или акцентировать внимание на выгоде от сотрудничества.
Конверсионные формы – мощное средство захвата
При создании каждого коммерческого сайта, преследуется цель, называемой конверсией – побудить посетителя сделать целевое действие. В зависимости от направления сайта эти действия могут быть совершенно разные:
- Позвонить менеджеру.
- Подписаться на рассылку.
- Купить товар.
- Заказать услугу и пр.
Чтобы повысить процент закрытия посетителей на желаемое конверсионное действие, необходимо сделать конверсионные формы максимально простыми и удобными, а также – чтобы их заполнение не требовало много времени и было интуитивно понятным. Отлично себя зарекомендовала привязка полей для заполнения к фейсбуку, когда система способна подтягивать контактную информацию человека и ему не нужно вводить ее самостоятельно.
Футер сайта – техническая информация, которой нельзя пренебрегать
Оформление главной страницы сайта было бы незавершенным, если не продумать и не реализовать футер. Под футером подразумевается техническая информация, которая размещается в самом низу страницы. В футере стоит разместить следующие элементы:
- Ссылки, не несущие основной ценность. Как правило, для таких ссылок не находиться места в меню навигации, но они могут быть полезны посетителям при переходе на интересующие их страницы сайта.
- Иконки социальных сетей.
- Контакты и другая информация о компании.
- Карта проезда.
- Другая техническая информация.
Выше мы перечислили компоненты, которые обязательно должны быть на главной странице абсолютно каждого сайта. Существуют индивидуальные особенности требования для различных ресурсов. Далее в статье подробно разберем:
- Какой должна быть главная страница интернет магазина.
- Что учитывать при разработке главной страницы сайта, на котором предлагаются какие-либо услуги.
Как должна выглядеть главная страница интернет магазина
Сайт интернет-магазина и его главная страница заслуживает особого внимания и тщательного отношения к разработке. Дело в том, что основная задача такого ресурса состоит в том, чтобы побудить посетителя купить предлагаемый товар. Поэтому, каждый элемент сайта интернет-магазина должен помогать в достижении главной цели – его дизайн, качественный контент, меню и расположение отдельных элементов должно ненавязчиво побуждать к покупке. Итак, что разместить на главной странице сайта, специализирующегося на продаже товаров? Отличительными элементами для интернет-магазинов являются следующие:
- Скидки/акции.
- Блок новинки.
- Популярные товары.
Эффективный блок «Скидки/акции»
Данный блок носит далеко не только информационную нагрузку. Помимо информирования покупателя о выгодных предложениях, его задача состоит в том, чтобы побудить воспользоваться этими предложениями. Человек охотнее воспользуется предложением, если ему продемонстрировать преимущества данного варианта и то, какая с ним связана выгода: экономия, престиж, современность, стиль и т. д.
Такая часть страницы может быть представлена в виде хорошо разработанного банера.
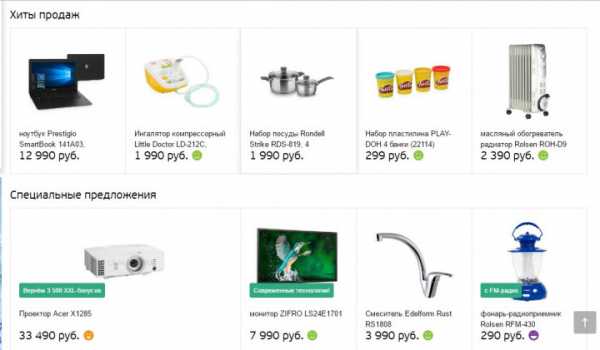
В некоторых интернет-магазинах хорошо работают фотографии товаров с указанием их стоимости и экономии. Такое решение позволяет визуально продемонстрировать посетителям, что они могут купить и сколько при этом сэкономить.
Блок «НОВИНКИ» больше, чем информация
Данный блок сочетает в себе информационную и рекламную функции. С его помощью можно максимально быстро рассказать посетителям о товаре, который только появился на сайте, и таким образом продвигать его. Чтобы блок работал хорошо, стоит позаботиться о качественных фотографиях, привлекательных ценах и продающем описании при переходе на страницу товара.
«Популярные товары» — создавайте спрос
Благодаря данной категории в интернет-магазине, можно регулировать спрос на те или другие группы товаров или их отдельные модели. Благодаря данному блоку, вызывается доверие посетителей, которые могут рассуждать: раз этот товар активно покупают – предложение действительно выгодное, стоит купить и себе. В «Лидерах продаж» стоит размещать только действительно выгодные предложение, и данный блок лучше постараться разместить на странице повыше – в 3-4 экране.
ОкаyCMS – все, что нужно для интернет-магазина
На движке ОкаyCMS, главная страница интернет магазина может быть максимально адаптированной именно к вашему бизнесу. Остановив выбор именно на ОкаyCMS, владелец сайта или его команда смогут реализовать свои ожидания. Система предполагает создание самых различных блоков также есть позможность просмотреть демонстрационный интернет-магазин:
- Отзывов, вызывающих доверие.
Сравнения товаров, позволяющем определиться с наиболее подходящими моделями.
·Просмотренных товаров и многого другого.
Примеры удачного оформления главной страницы интернет-магазина
Недаром говорят, что «лучше один раз увидеть, чем…». Мы с вами обсудили теоретически, какой должна быть главная страница интернет-магазина. Давайте обратим внимание на несколько удачных примеров.
- Coffeeok.com.ua – интернет-магазин, специализирующийся на продаже кофе, чая, посуды и сопутствующих товаров. Его главная страница удачно сочетает в себе информационные и продающие функции. А набор лидогенерирующих элементов в виде призывов и кнопок хорошо способствует увеличению продаж.
- Parfums. Дизайн главной страницы этого интернет-магазина достаточно сдержан, благодаря чему, все внимание посетителей сразу обращается на предлагаемый товар. На сайте представлено достаточно много позиций, но благодаря фильтрам перемещаться по ним не сложно.
- Люксоптика. Стоит обратить серьезное внимание на этот интернет-магазин, на его главной странице удачно скомпонованы все важные блоки, а также размещена дополнительная информация, полезная для целевой аудитории. Посетители найдут здесь все необходимое: список врачей, адреса офлайн салонов, возможность записи на прием через интернет и пр.
- arc.com.ua – хороший пример интернет-магазина с двухуровневой системой навигации на платформе Окай. Компания предлагает достаточно большой перечень товаров. Благодаря каталогу, пользователь быстро найдет то, что ему нужно, а пункты меню навигации позволяют всего-лишь в несколько кликов перейти на нужную страницу сайта.
Как должна выглядеть главная страница сайта услуг
Выше мы уже упоминали о необходимости подходить индивидуально к разработке сайта и его главной странице. Чтобы определиться с оптимальными решениями для того или другого ресурса, необходимо учитывать, что предлагается на сайте и на какую целевую аудиторию он в первую очередь рассчитан.
Когда речь идет о предложении определенных услуг, главная страница сайта хорошо, чтобы содержала следующие блоки:
- Каталог услуг.
- Портфолио.
- Отзывы.
Каталог услуг – вызовите интерес к своему предложению
Благодаря данной категории, можно рассказать о предоставляющихся услугах, но еще более важно – вызвать интерес к ним. Достичь этой цели можно благодаря использованию удачно подобранной фотографией с перечнем услуг и активными ссылками на страницу каждой из них.
Портфолио – подтверждение профессионализма
Благодаря качественно выполненному блоку с портфолио, заявления об опыте и профессионализме переходят из разряда лозунгов в разряд фактов. Размещайте в этом разделе только примеры своих реальных работ, а не скопированные фото из интернета. Также, в услугах хорошо работают фотографии «до/после».
«Отзывы» — вызывают доверие, подтверждают заявления
На сайтах по предоставлению услуг очень эффективными оказались отзывы, благодаря которым посетители видят, что вам можно доверять. Чтобы усилить отзывы, можно их сопровождать реальными фотографиями и именами людей. Некоторые компании даже находят возможности стимулировать клиентов оставлять положительные отзывы. Если специфика вашей деятельности такова, что отзывы неуместны (психологи, адвокаты и пр.), чтобы вызывать доверие, можно размещать на главной странице дипломы, сертификаты, грамоты и пр.
Примеры удачного оформления главной страницы сайта услуг
Чтобы увидеть, как можно оформить главную страницу сайта по предложению услуг, давайте обратим внимание на несколько удачных примеров.
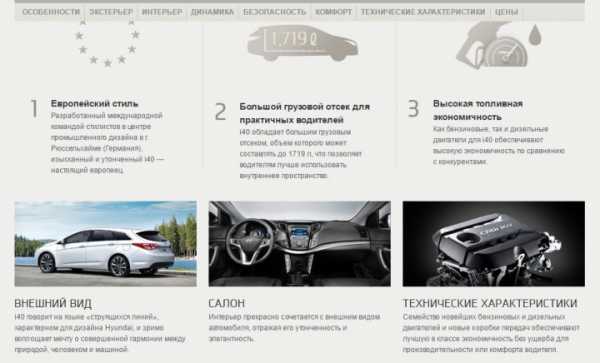
1. Promex. Отличный пример главной страницы. На данном сайте хорошо расположены все ключевые блоки: динамичная картинка, перечень услуг, возможность просмотреть видео о компании пр. Хорошо, что дизайн сайта не шаблонный, а такой, который запоминается.
- Goodfix. Преимущество данного сайта является ненавязчивость и практичность. Разработчики решили свести элементы к минимуму и оставить только наиболее важное – это эффективный инструмент конверсии.
3.Sharplaw.ru. Сайт юридической компании с хорошо проработанным дизайном главной страницы. Также отлично выдержана верстка страницы по экранам. Хорошо составлен контента, но недостаток главной в том, что на ней нет заголовка и УТП.
Стоит ли обращать внимание на примеры сайтов конкурентов? Однозначно да! Из них можно почерпнуть свежие идеи и решить, как их воплотить на своем сайте. Используйте главную страницу в полную силу и тогда ваш сайт будет максимально эффективным!
okay-cms.com
Каким должен быть современный качественный сайт
Признаки качественного сайта

Признаки качественного сайта иногда понимаются заказчиками и разработчиками по-разному. Для будущего владельца важна, в первую очередь, привлекательная картинка, которая откроется перед пользователем по его запросу. Разработчику важно, чтобы эта картинка правильно отображалась во всех браузерах. Вебмастеру – чтобы при этом корректно работал сайт, копирайтеру – чтобы правильно была оформлена написанная им статья. Руководитель проекта озабочен проблемой привлечения трафика, а оптимизатор – реакцией поисковых систем на появившийся новый ресурс.
И все правы, потому что современный качественный сайт должен удовлетворять всем этим и множеству других требований, быть работоспособным, раскрученным, привлекательным для посетителей. В конечном итоге, гармонично сочетающий требования по оптимизации, качеству информации и оригинальный дизайн сайт будет (и обязан) приносить растущий доход владельцу.
Создание нового сайта требует специфических знаний. В идеале над разработкой трудится целая команда профессионалов. В результате соблюдаются все признаки качественного сайта:
- Эстетика и привлекательность оформления. Это первый признак, по которому оценивается посетителями новый для них ресурс. Красивый сайт вызывает доверие и желание остаться на нем подольше, подробнее ознакомиться с предложенной информацией. Естественно, что предпочтительнее, чтобы дизайн сайта был оформлен в соответствии с тематикой ресурса. Сайт не должен быть перегружен аляповатыми изображениями, мешающими восприятию информации, изобиловать чрезмерными анимационными эффектами. Особенно это важно для площадок интернет-магазинов.
- Удобство сайта для пользователя. Любой посетитель должен интуитивно понимать, как найти нужную информацию на вашем ресурсе. Он не должен долго искать кнопки управления – все должно быть просто и доступно. Если запутанная навигация вызывает раздражение и неприятие пользователя, он будет обходить ваш ресурс при последующих поисках. Даже если у вас есть абсолютно все, но его трудно найти, если неудобно пользоваться — вы потеряете посетителей.
- Информационное содержимое сайта (контент). Содержание является краеугольным камнем любого ресурса сети. Только полезная информация, причем интересная, оригинальная и современная всегда привлекает посетителей. Благодаря тому, что в интернете немногие ресурсы могут похвастаться исчерпывающим количеством интересной информации, такой сайт сразу притягивает внимание.
- Постоянное обновление и пополнение сайта контентом. Постоянные посетители стараются попадать на любимые ресурсы часто, поэтому они всегда должны иметь возможность знакомиться с новыми публикациями. Иначе интерес со временем угасает. Постоянное пополнение статьями, картинками, аудио и видео подогревают интерес посетителей и притягивают новых. Очень хорошо подобную работу оценивают и поисковые системы при индексации, поднимая ресурс в поисковой выдаче.
- Аккуратное использование рекламы. Первым условием для размещения баннеров на сайте должно быть соответствие (хотя бы частичное) его тематике. Можно превратить сайт в свалку рекламы и со временем такой ресурс потеряет имидж и доверие посетителей. Что касается тематических статей со ссылками, то грамотный копирайтер сможет вставить в контекст любое ключевое слово. Естественно, что для владельца наличие рекламных площадок является одним из способов заработка (и немалым), но подход к рекламе должен быть строгим и ответственным.
- Работа по оптимизации сайта. Она включает в себя не только продвижение, но и поддержание работоспособности ресурса, контроль его работы в процессе развития и правильное (с точки зрения SEO) наполнение контентом. На сайте не должно быть пустых страниц и неработающих ссылок.
- Соблюдение авторских прав. Профессионально функционирующий ресурс обязан иметь уникальный контент. Это решает две задачи одновременно, первая из которых — проявление уважения к чужой собственности (а контент, позаимствованный с других площадок, является их собственностью, причем за это поисковики могут ресурс плагиатора забанить навсегда). Вторая задача – обретение неповторимой индивидуальности, которую в скором времени пользователи оценят, и авторитетность.
Создание сайта вместе с нашей студией
Можно сказать, что создание сайта, как и всякого творческого продукта, приравнивается к искусству. Создать настоящее произведение очень сложно и требует массы усилий, знаний и талантов. Такими знаниями и талантами в полной мере обладают специалисты нашей дизайн-студии, услуги которой по созданию уникальных качественных сайтов мы предлагаем.
Многие клиенты оценили удобство работы с нами, креативность дизайнеров, ответственность разработчиков и мастеров верстки. Наше портфолио позволяет потенциальным клиентам убедиться в наших возможностях и ознакомиться с качеством выполненных работ.
Кроме создания нового сайта, блога или интернет-магазина, наша дизайн студия оказывает услуги по оптимизации и сопровождению ресурса, избавляя владельца от технических проблем.
11 февраля, 2012
mainbit.ru
Правильный дизайн сайта: критерии хорошего качества
Здравствуйте! Вновь на связи автор блога Workip. В основу любого сайта положен дизайн. Если он некачественный, то минимум предвидится плохое продвижение и эффективность, какой бы классный контент не публиковался. Этого ведь не нужно? Тогда давайте смотреть, как грамотно подойти к делу.
Правильный дизайн сайта соответствует ряду критериев качества. О них речь пойдет дальше. Также дам несколько практических рекомендаций, которые подойдут для многих информационных проектов, в частности, для блогов.
5 критериев выбора хорошего дизайна для сайта
Этой темой интересуюсь достаточно давно. Раньше долго пытался просчитать какой должен быть дизайн сайта для достижения максимальной эффективности. Знаете, к каким выводам пришел несколько лет назад? Я думал, чем он красивее, ярче, чем больше различных мелькающих элементов, тем лучше. Нет! Я сильно заблуждался, так как хорошие варианты дизайна должны быть не только красивыми, но и не отвлекать от основного контента и способствовать «визуальному комфорту». В ряде случаев, чем проще, тем лучше.
Хороший дизайн сайта должен соответствовать следующим условиям:
- не оттягивать на себя внимание от основной информации;
- способствовать комфортному визуальному восприятию контента;
- визуально облегчать навигацию по сайту;
- побуждать к действию;
- хорошо запоминаться.
Вот 5 главных критериев при выборе правильного дизайна сайта, который имеет все шансы на успех. Как думаете, легко найти подходящий вариант? На своем опыте могу сказать, что задачка не из легких. Будет разумно детально продумать все нюансы и обратиться к профессиональному дизайнеру.
Теперь предлагаю рассмотреть несколько конкретных рекомендаций, которые связаны с пятью вышеописанными критериями. Если знаете о других важных нюансах, которые не упоминаются ниже, то поделиться мнением можно в комментариях. Мне всегда будет интересно узнать что-то новое.
Практические рекомендации к правильному дизайну
Теория — это, конечно, хорошо. Как же быть с практикой? Не буду «лить воду», сразу к делу. В правильном дизайне сайта для повышения эффективности проекта и удобства пользователей стоит учесть 5 технических нюансов:
- Адаптивная версия. Речь идет о дизайне, который учитывает возможность адаптации под устройства с различными разрешениями экранов. Он отлично смотрится на компьютерах и мобильных устройствах. Внимание, речь не о 2 разных версиях — для ПК и мобильных, а об одной адаптивной.
- Подборка безопасных цветов. В дизайне желательно применять только «безопасные» html цвета. Они визуально комфортно и аккуратно смотрятся. Посмотрите в интернете, есть специальные таблицы с образцами.
- Нормальная ширина рабочей области. На моем блоге ей является зона основного контента и правая боковая колонка (сайдбар). Для отображения на компьютере вполне нормальной шириной данной области будет 980 px, на мобильных устройствах — 320 px.
- Удобочитаемый шрифт. К примеру, подойдет шрифт Arial с размером 14-16 px для основного контента и от 18-20 px для заголовков. При этом шрифт должен четко выделяться и хорошо смотреться на фоне страницы.
- Отсутствие лишних динамических элементов. Летающие и бегающие зверюшки, мерцающие иконки и прочая динамическая графика может сильно «утяжелить» проект, как с технической стороны, так и с точки зрения легкости восприятия.
Это такие «глобальные» параметры качества. Теперь рассмотрим какие элементы хорошего дизайна могут оказаться крайне полезными. В зависимости от специфики конкретного сайта желательно заранее обдумать необходимость включения следующих элементов дизайна:
- Меню. Одновременное использование верхнего и нижнего меню может способствовать увеличению количества кликов на одного посетителя. Улучшаются поведенческие факторы.
- Поиск по сайту. Позволяет быстро найти нужную информацию. Кто в её поиске будет просматривать десятки, сотни, а иногда и тысячи публикаций?
- Хлебные крошки. Удобны для навигации. Пример на картинке.
- Рубрики. Это не меню, а своеобразная структура сайта из нескольких разделов. Если напротив каждого раздела будет интересная иконка, то можно привлечь больше внимания.
Информационный блок со списком лучших публикаций. Статьи из категории ТОП могут вызвать повышенный интерес. - Плавающий блок. Всегда остается на виду при прокрутке странице вниз и должен хорошо гармонировать с общим дизайном. Отлично подходит для рекламы.
- Кнопки для взаимодействия с социальными сетями. В конце статьи можно поставить блок «поделиться», а в другом месте выбрать расположение иконок для перехода в нужные социальные группы и страницы. Также можно задуматься о необходимости и полезности вывода различных виджетов социальных сетей.
- Формы для комментариев, обратной связи, подписки.
- Оформление структуры комментариев и стандартных картинок, которые для них используются.
- Кнопка для быстрого перелистывания страницы наверх. Удобно пользоваться в больших статьях. Обратите внимание на стрелочку, которая появляется в правой нижней части страницы.
- Навигация по страницам.
- Страница с 404 ошибкой. Если там будет просто надпись об ошибке, то велика вероятность, что пользователь просто закроет сайт. Если же добавить предложение просмотреть другие популярные статьи, то ситуация может улучшиться.
На этом пока всё. Основная цель, которую я преследовал при написании этой статьи — это максимально чётко, по возможности кратно описать каким должен быть хороший дизайн для сайта, который ориентирован на успешное продвижение. Если подробно посмотрите мой блог, то увидите, что описанные выше технические тонкости здесь тоже учитываются. Конечно, еще есть что улучшать. К совершенству можно стремиться до бесконечности.
Подписывайтесь на бесплатную рассылку, оставляйте комментарии и оценки, добавьте Workip в закладки. В общем, оставайтесь на связи и узнаете еще много интересного.
Все еще продолжается эксперимент по раскрутке блога с нуля. Данная статья написана в его рамках. Все подробности здесь.
Знаете, где заказать шикарный дизайн? Вот моя рекомендация.
Успехов в поисках или создании самого классного дизайна. Ну и, конечно же, отличного настроения и побольше удачи! До связи.
workip.ru
«Какой должен быть идеальный возраст между мужчиной и женщиной в браке?» – Яндекс.Знатоки
Одни специалисты считают, что для устойчивых длительных отношений разница в возрасте супругов должна быть примерно в 5-7 лет.
Другие учёные предлагают даже формулу расчёта идеального брака: «возраст мужа : 2+7 = возраст жены». То есть если мужчине 40 лет, делим на 2 — получается 20, затем прибавляем 7 и получаем возраст его идеальной супруги: 27 лет.
Астрологи предлагают определять совместимость супругов по возрасту исходя из древнего зороастрийского календаря. Здесь совершенно не важно, кто из супругов старше. Главное — насколько.
Так, согласно этой системе брак между ровесниками хотя и гарантирует благополучный союз, множество детей, однако не всегда предполагает личностный рост.
Разница в один год сулит брак, основанный на доверии, взаимопомощи, а также гармоничное совместное воспитание детей.
Два года – такие браки, как правило романтичны и скоропостижны. Супругов ждёт бесконечная череда взлётов и падений, смена бурной страсти с периодами резкого охлаждения.
Союз супругов с трёхлетней разницей в возрасте слишком эмоционален и выдержит испытания только в случае, если кто-то из партнеров способен уравновешивать отношения. Аналогичен ему и брак с шестилетней разницей в возрасте партнёров. Он сложится удачно лишь при готовности обоих сохранять отношения. Зато в плане раскрытия творческого потенциала супругов такой брак считается идеальным вариантом.
Брак где муж или жена старше на четыре года обещает полную гармонию. Это брак-дружба, в котором доверительные отношения между супругами сохраняются даже после развода.
Разница между супругами в 5, 10 или 15 лет прекрасна, если они объединены общими делами и интересами.
Крайне устойчивым считается и брак с разницей между мужем и женой в 7, 8 или 14 лет.
Разница в девять лет сулит тяжелый и конфликтный брак, который, впрочем, может стимулировать творческий потенциал любителей остроты в отношениях. Похож на него и одиннадцатилетний брак, в котором чередуются ссоры и примирения.
При двенадцатилетней разнице в возрасте удача в браке особенно зависит от готовности партнеров идти на уступки.
В браке с разницей в тринадцать лет, по мнению зороастрийцев, на первый план выходит духовность. Ну а шестнадцатилетняя разница в возрасте, на их взгляд, лучший союз, сочетающий в себе магию всех счастливых чисел.
… Впрочем, главным условием счастливой совместной жизни всё-таки остаётся любовь, стремление дарить тепло и понимание своему избраннику. И тогда никакая разница в возрасте не будет помехой.
yandex.ru
