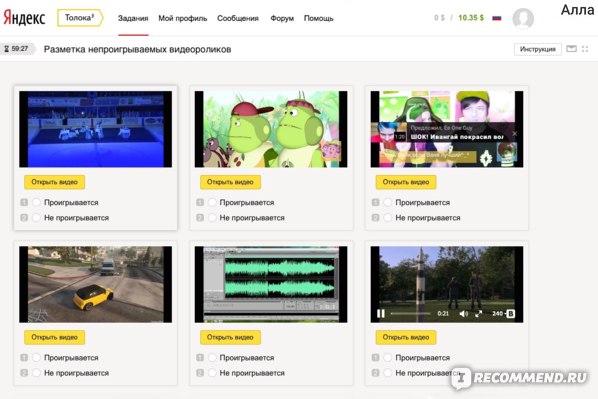
Использование мобильных и десктопных браузеров толока: toloka.yandex.ru — Сайт Яндекс. Толока — «Пусть мой отзыв на Яндекс.Толока будет лучом света в темном царстве банов) 20 000 р. за прогулки и сидение перед телевизором. О том, как зарабатываю и куда трачу. Отзыв дополнен: статистика за полгода.»
toloka.yandex.ru — Сайт Яндекс. Толока — «Отзыв новичка. Опыт работы толокером. Сколько я заработала за 2 месяца.»
Всем привет!
Летом этого года я стала интересоваться дополнительным заработком. Находясь в декретном отпуске, хочется иметь хоть небольшой, но собственный доход. Прочитав множество отзывов в интернете, я остановилась на Яндекс.Толоке.
Регистрация большого труда не составила, мне понадобилось только создать почтовый ящик на Яндексе.
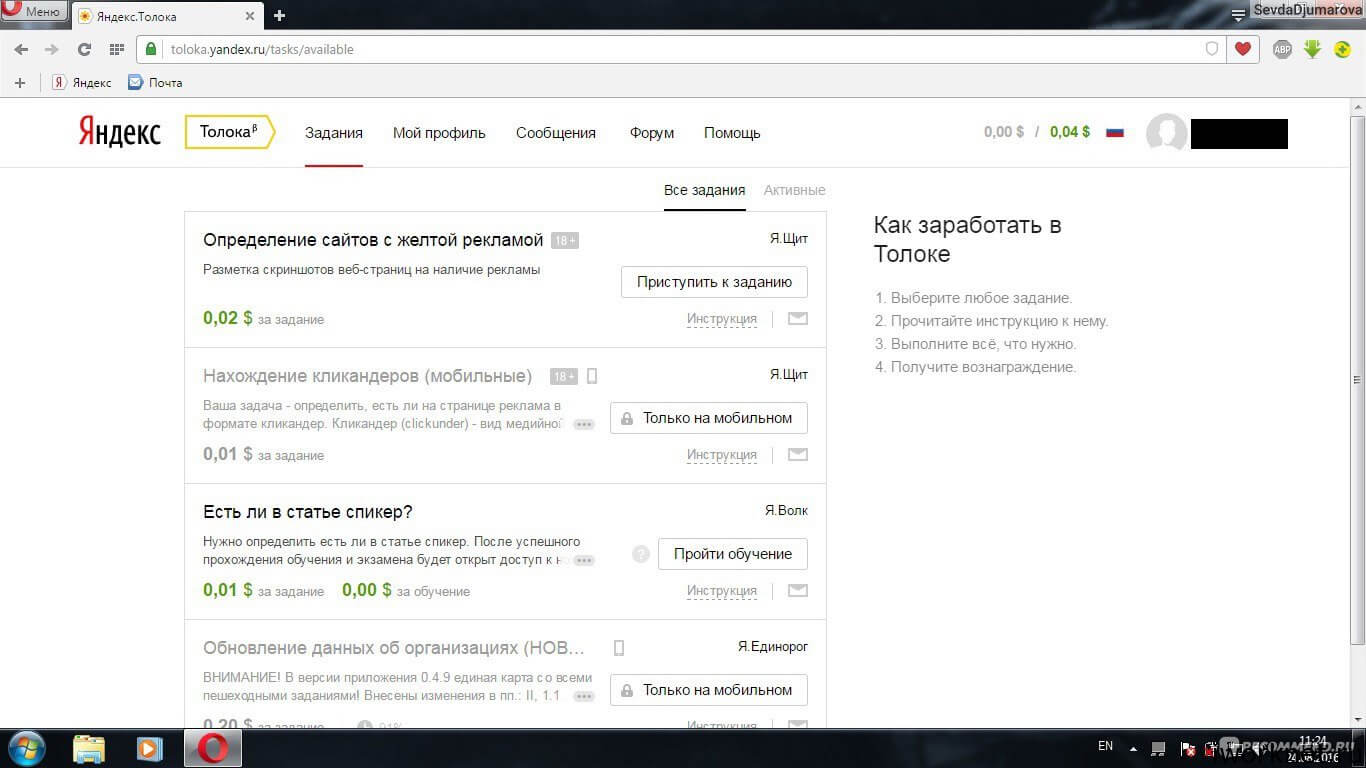
Сначала Толока мне показалась совсем неперспективной: задания низкооплачиваемые, везде нужно ознакомиться с длинной инструкцией, пройти обучение, и только потом будут доступны задания по очень маленькой цене. В итоге, сделав парочку заданий и заработав совсем небольшую сумму, я забросила это дело.
Осенью я решила снова попробовать подружиться с Толокай, начитавшись мотивирующих отзывов.
И что вы думаете? Все оказалось не настолько плохо, как мне сразу показалось. Да, работа монотонная, задания стоят мало, но и навыков никаких особо не требуется.
О Яндекс.Толоке
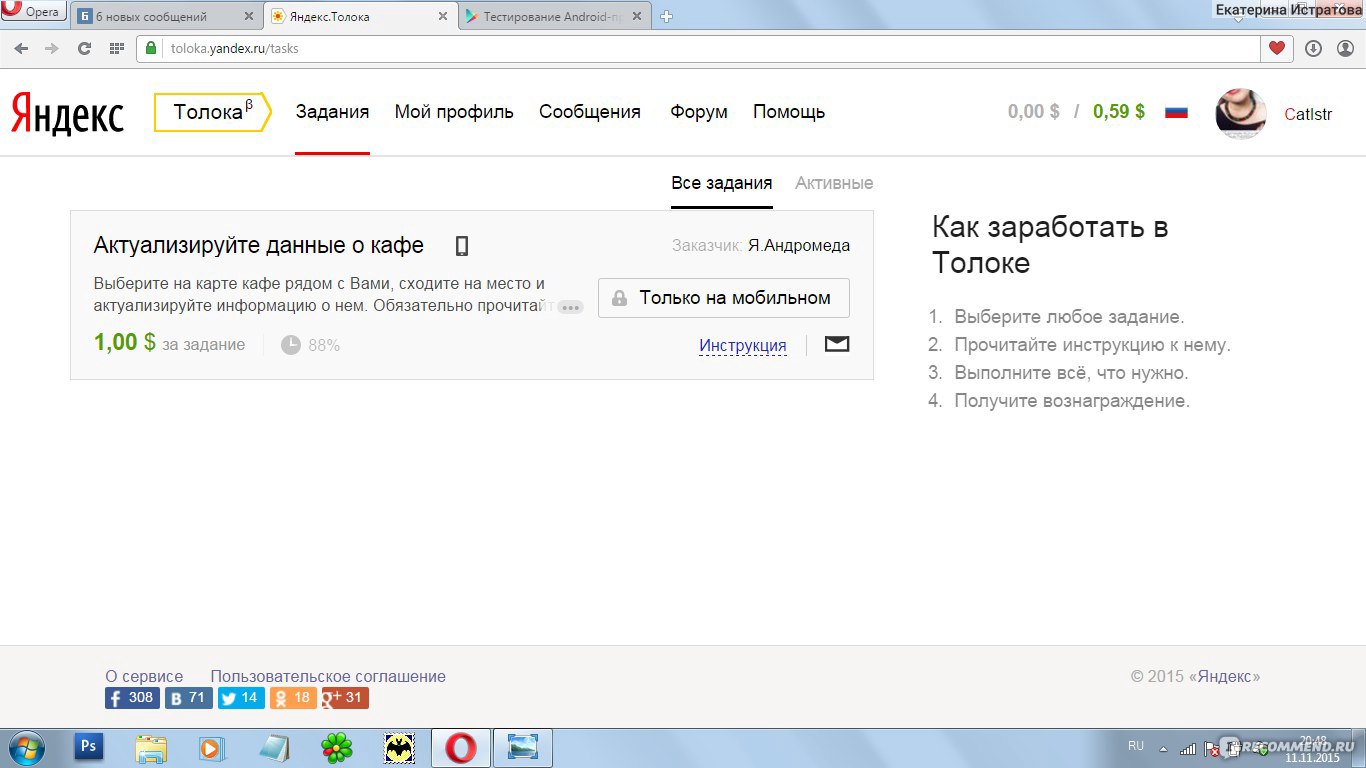
Яндекс.Толока — интернет-сервис, который позволяет зарабатывать деньги, путем выполнения несложных заданий с компьютера, планшета или мобильного телефона.
Яндекс.Толока́ — краудсорсингоаый проект, созданный в 2014 году для быстрой разметки большого количества данных, которые затем используются для машинного обучения и совершенствования поисковых алгоритмов. Как правило, размещаемые задания достаточно простые, для их исполнения не требуется специальная подготовка. В основном они связаны с анализом и оценкой контента. Поэтому любой желающий может выполнять задания и получать за них вознаграждение.
Интерфейс проекта очень удобный, разобраться несложно, все просто и понятно. Можно работать напрямую с сайта, а можно с мобильного приложения, но в мобильной версии не все задания доступны. Я работаю со смартфона в полной версии сайта.
Задания
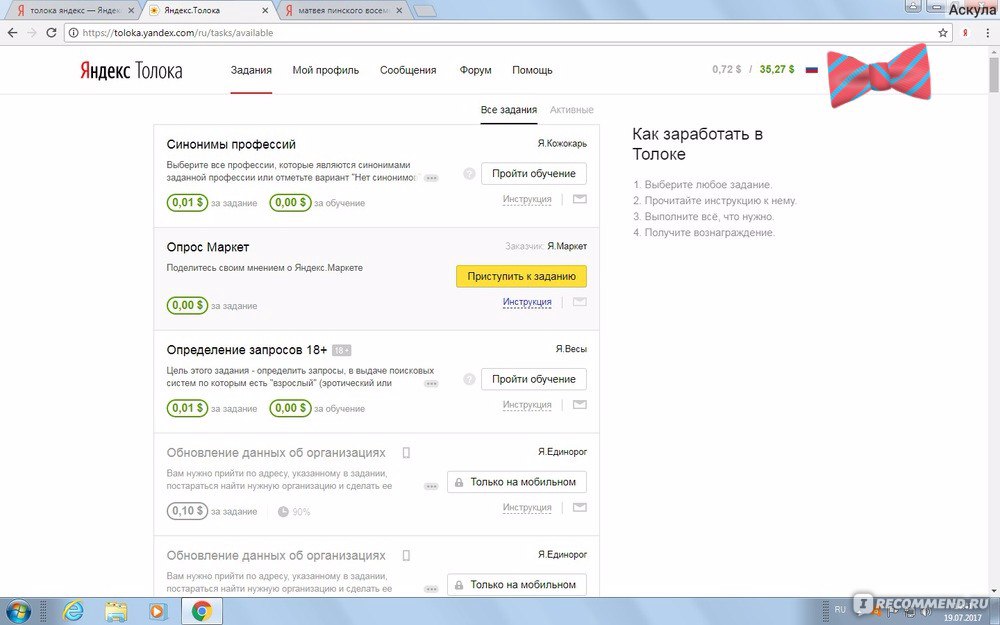
Задания в Толоке разнообразные:
- Модерация текстовых сообщений;
- Модерация статей;
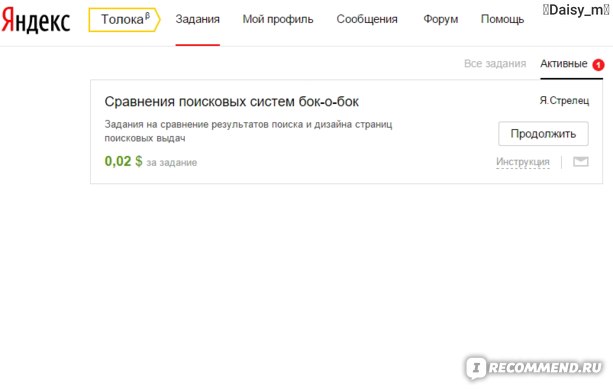
- Сравнение сайтов;
- Оценка качества документа;
- Выявление дублей;
- Пешеходные задания;
- Сортировка и сравнение картинок;
- Приёмка авто перед началом аренды;
- Проверка машины;
- Транскрипция аудиозаписей;
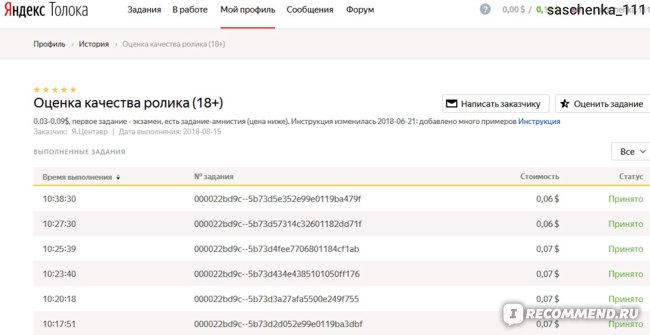
- Оценка качества картинок;
- Задания 18+;
- и многие другие.

Перед тем как начать выполнять оплачиваемые задания, необходимо пройти бесплатное обучение и сдать экзамен. К каждому заданию есть инструкция и алгоритм выполнения. Некоторые инструкции не совсем понятны.
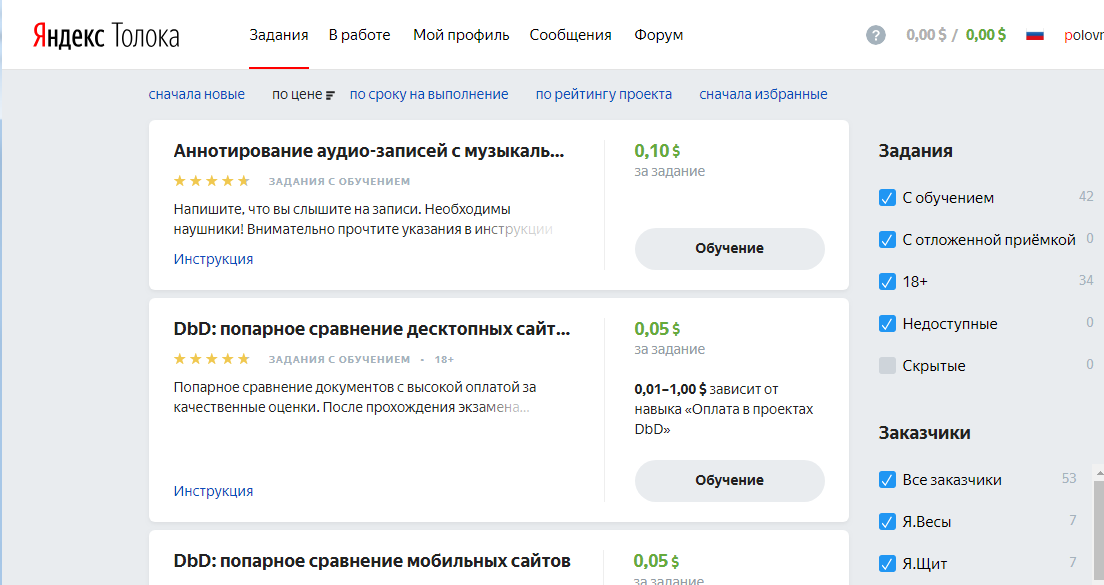
Какие задания я выполняю, или мои задания-любимчики
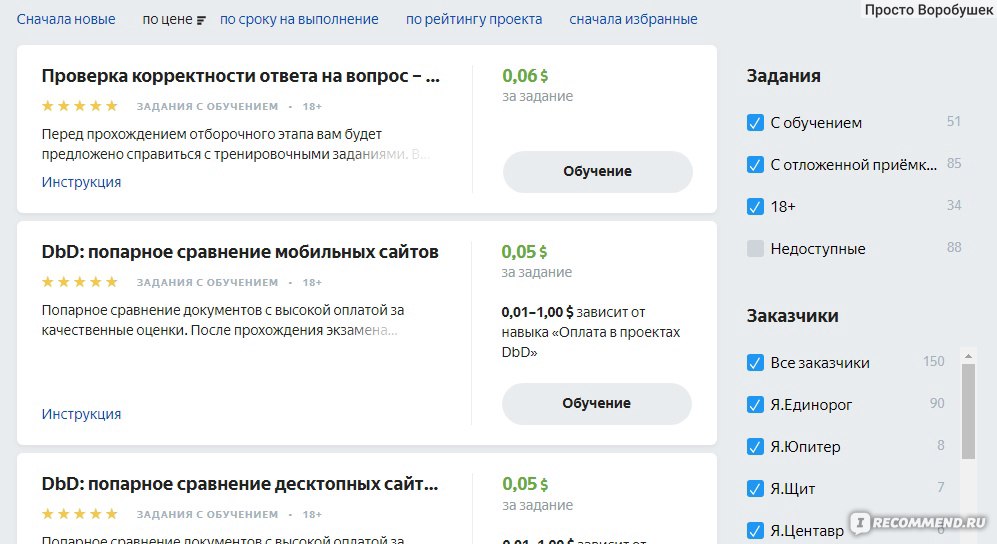
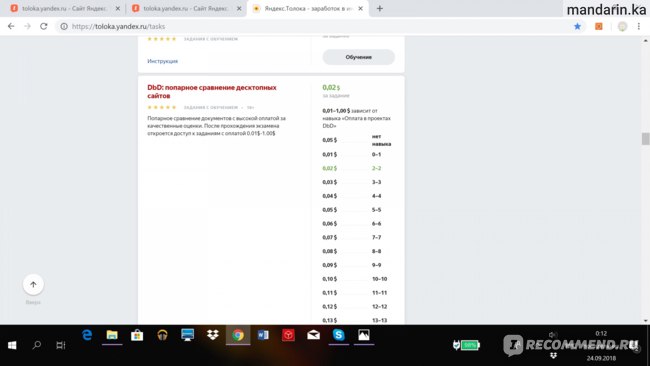
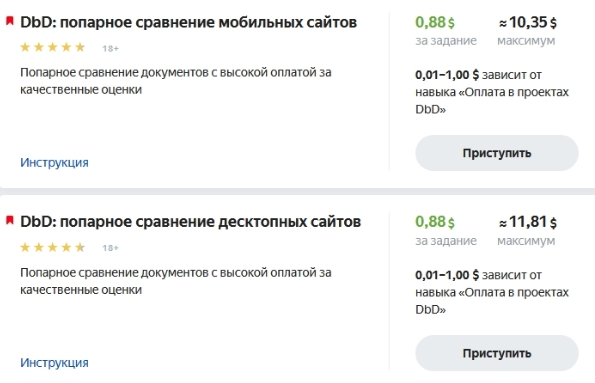
DbD: попарное сравнение десктопных сайтов
Первый раз меня выкинуло из задания ещё на этапе обучения.
Второй раз я даже сдала экзамен и получила вознаграждение в размере 0,5 доллара, но потом что-то пошло не так, и после того, как я выполнила от силы 5 заданий меня опять отправили в БАН.
Третий раз я уже более ответственно подошла к его выполнению, и у меня получилось, и это того стоило. Теперь я практически не выполняю никаких заданий кроме этого.
Суть задании в сравнении сайтов между собой, и выбор лучшего, который больше подходит запросу пользователя. Также необходимо комментировать свой выбор.
Почему я так упорно хотела выполнять именно это задание? Оно самое высокополачиваемое, заработок может доходить до 1 доллара.
На данный момент мой навык 27, на выполнение одного задания у меня в среднем уходит около 10 минут, его стоимость — 0,27 доллара в данный момент.Можно заработать чуть больше 1 доллар, выполнив всего 4 задания.
Намного приятней видеть оценку стоимости в 0,28 доллара, а не 0,01. И я ещё только начинаю набивать руку.
Есть ещё аналогичное задание DbD: попарное сравнение мобильных сайтов.
Модерация текстовых комментариев
Суть задания в проверке текстовых комментариев на отсутствие нарушений. Необходимо отмечать, если в заданиях есть оскорбления, мат, нарушения закона, а также спам и реклама.
Лёгкое задание, стоимостью 0,02 доллара, но за счёт скорости выполнения тот же доллар можно заработать на нем быстро. У меня на его выполнение выходит 1 минута, т.е. за 10 минут получается 20 центов, а за час 1,20 доллара.
Пешеходные задания
Так задания выглядят на карте:
Фотографии зданийНеобходимо сфотографировать здание, указанное на карте и отметить его координаты. Стоимость заданий от 0,05 — 1,70 за задание.
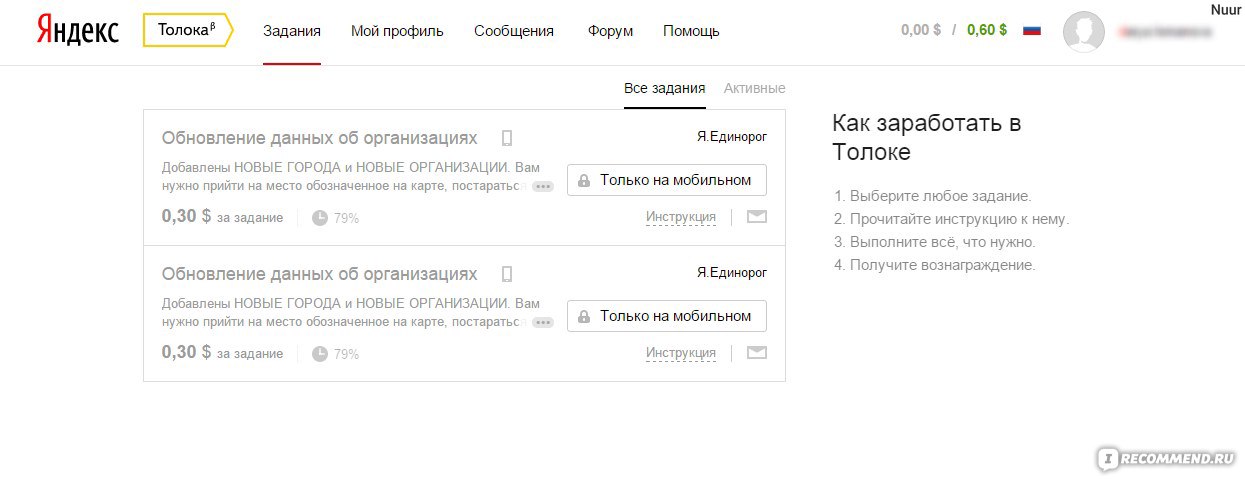
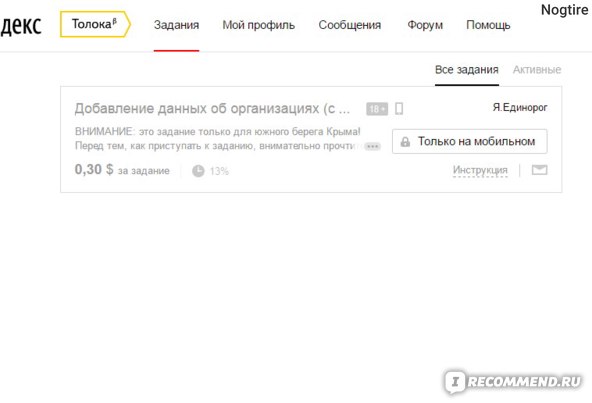
Входы в организации
Здесь нужно сфотографировать вход в организация, отметить координаты на карте и описать расположение в комментарии. Стоимость от 0,05 до 0,30, но мне пока попадались только задания по 0,10 доллара.
В моем городе, смотря по карте, заданий много. Все задания, находящиеся в шаговой доступности, я выполнила на легке, просто гуляя с ребенком. Специально я не ездила по городу, и не выискивала задания, но если немного поднапрячься, то можно неплохо заработать.
Эти задания с отложенной приемкой, время проверки может занять от нескольких часов до суток. Фото должны быть четкие, и здание, либо вход в организацию должны быть сфотографированы с разных сторон, парочку моих заданий были отклонены из-за неправильного выполнения инструкций.
Заданий по определению времени работы организаций у меня в городе, да и во всей Беларуси к сожалению нет.
Качество картинок в объявлениях
Необходимо проверить картинки на нарушения, описанные в инструкции. Стоимость задания от 0,01 до 0,03. Здесь для того чтобы заработать также важна скорость.
Ещё мне нравятся задания, связанные с автомобилями, но они у меня редко появляются, возможно я попала в БАН, хотя навык высокий.
Здесь необходимо проверять знаки авто, цвет, степень чистоты и наличие брендирования на авто. Стоимость одного задания 0,04 — 0,05. Количество заработка зависит от скорости, у меня получается быстро.
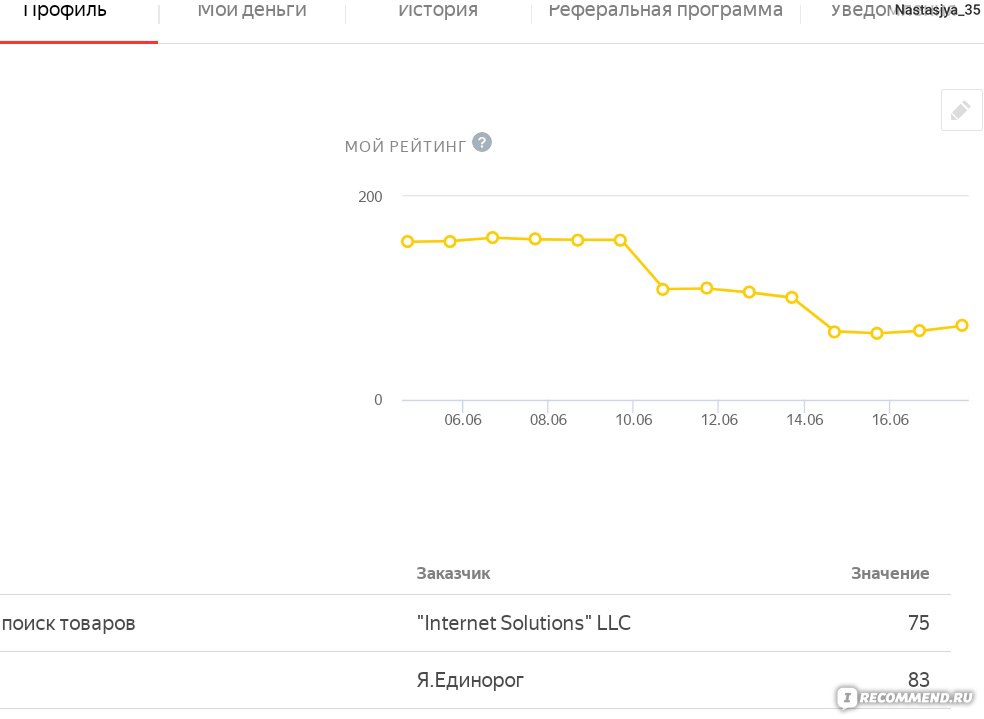
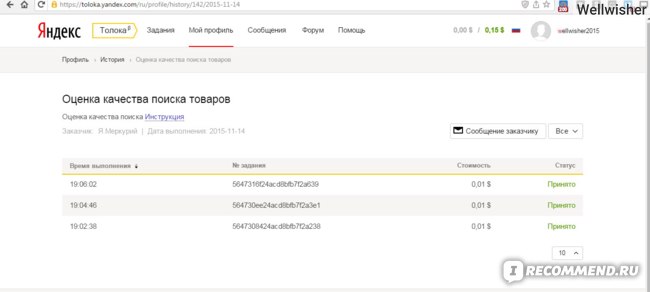
Ozon: поиск товаров
Ещё одно интересное для меня задание, но к сожалению оно также появляется редко.
Необходимо найти конкретный товар с Озона в указанных интернет-магазинах и скопировать ссылку. Стоимость за одну корректно найденную ссылку 0,02 — 0,03 в зависимости от категории задания. Задание с отложенной приемкой. Есть и другие задания, но выполняю я в основном описанные выше.В самом начале выполнения задания кажутся нудными и монотонными, тем более за бесплатно. Но если пройти обучение, заработать хороший навык, набить руку, то дальше все кажется не таким уж и трудным, тем более когда ты видишь высокую стоимость за задания.
И ещё важный момент, работу необходимо выполнять качественно, иначе можно заработать БАН в задании, и оно не будет доступно некоторое время, и чем качественней выполняете задания, тем выше навык, соответственно выше оплата.
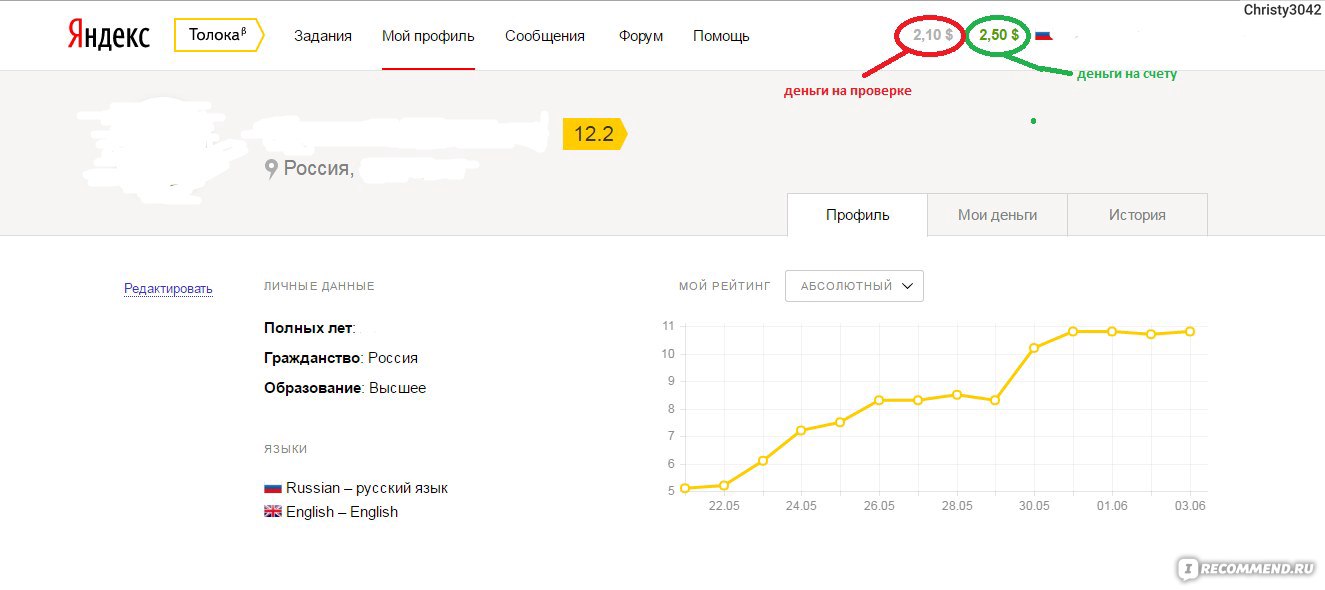
Вывод денег
Вывести деньги можно на Яндекс Деньги, PayPal, Skrill, papara.
Я вывожу свой заработок на Яндекс.Деньги, комиссия за перевод 0,1%, минимальная сумма вывода — 1 доллар (если выводить не чаще раза в неделю, то минимум 0,01 доллар). На счёт, в основном, деньги поступают моментально, несколько раз деньги поступали в течение нескольких часов. За все время только один раз была задержка в поступлении денег в 2 дня.
Яндекс-кошелек обязательно должен быть идентифицирован, иначе деньги не дойдут. В Беларуси кошелек Яндекс.Деньги можно идентифицировать через БПС-Сбербанк, информация здесь.
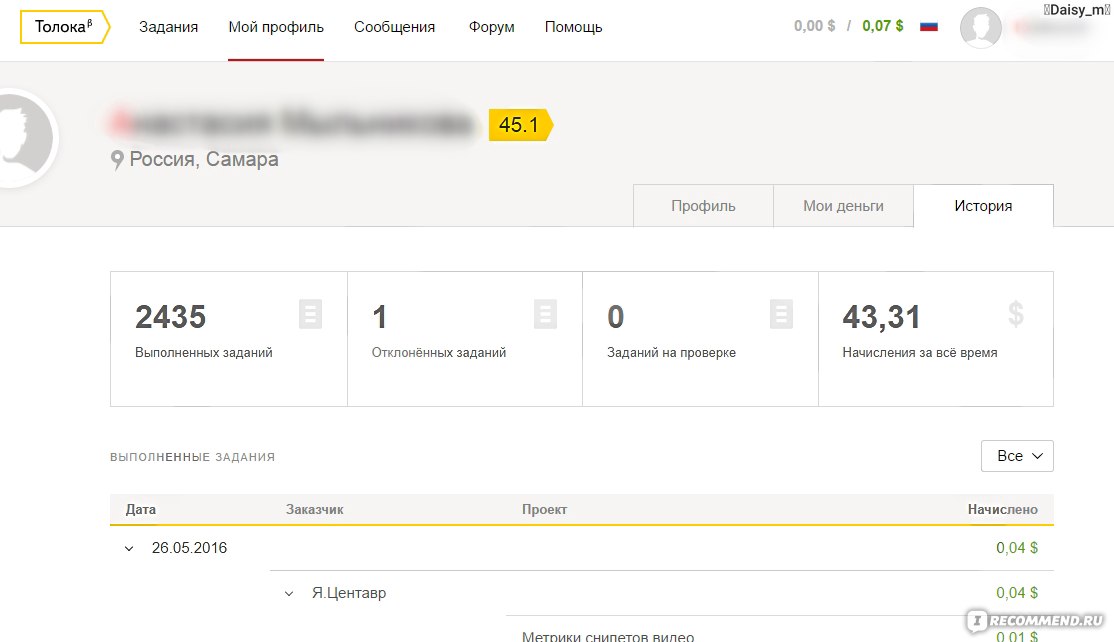
Мой заработок за 2 месяца
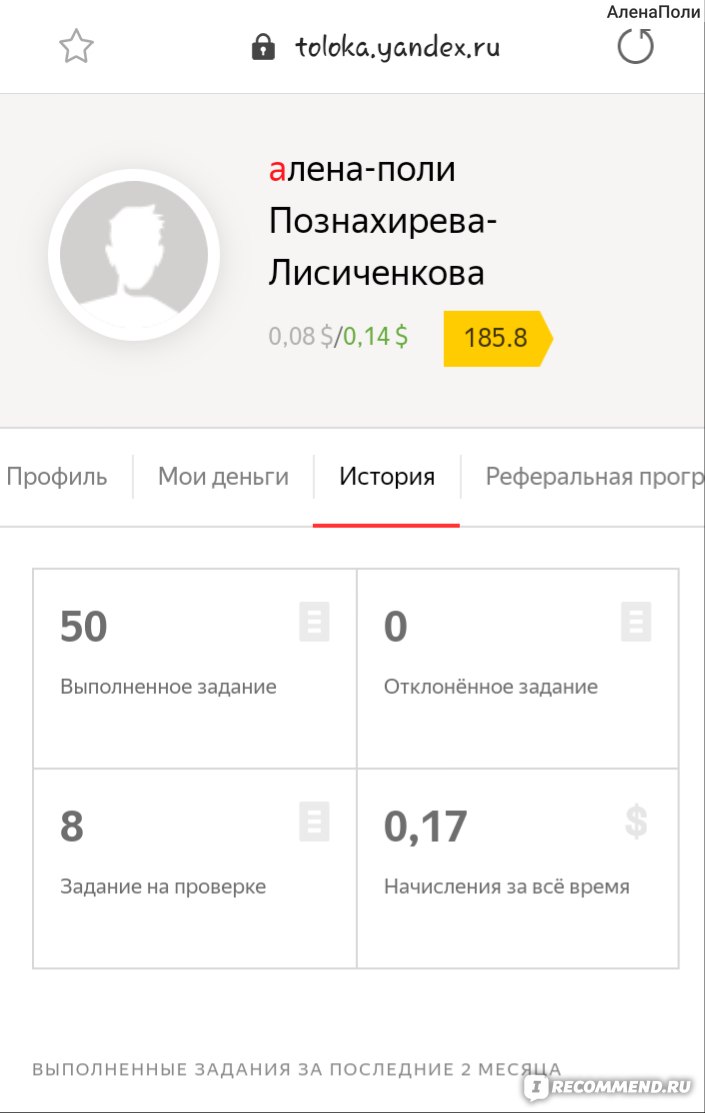
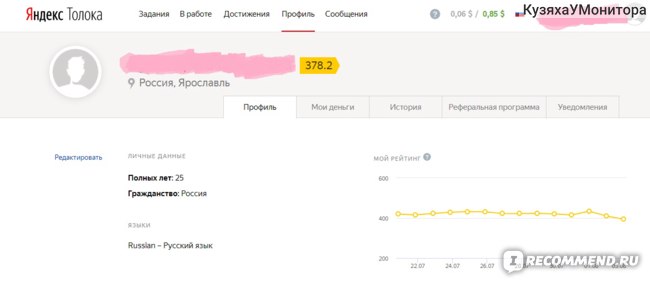
Моя история на проекте
За сентябрь я заработала 6,92 доллара, работу начала где-то с середины месяца, заходила не каждый день, также могла в день выполнить только несколько заданий.
За октябрь я заработала 28. 56 долларов. На работу я тратила от одного до двух часов в день, чаще не подряд, а урывками, опять же некоторые дни, могла выполнить только несколько заданий.
56 долларов. На работу я тратила от одного до двух часов в день, чаще не подряд, а урывками, опять же некоторые дни, могла выполнить только несколько заданий.
За 6 дней ноября я уже заработала 8,75 доллара.
Заработанные деньги я уже успела потратить на оплату мобильного телефона, интернета, сходила пару раз в кино, и заказала товар с AliExpress. Согласитесь, ведь это лучше, чем ничего?
Что мне не нравиться бесит в Толоке
Ввод капчи
Иногда при выполнении заданий появляется окно ввода капчи, символы не всегда понятны и разборчивы, капча может выскакивать несколько раз подряд. Символы необходимо вводить внимательно, иначе за неправильный ввод можно улететь в БАН. Меня один раз заблокировали, но после обращения в службу поддержки, разблокировали в течении суток, теперь стараюсь быть внимательнее.
Когда задание вроде как в списке есть, а по факту его нет.
Как это проявляется:
заходишь в Толоку, видишь активное задание, входишь а него, а тебе выдаёт «Спасибо Все задания выполнены“. Не понимаю почему так происходит, вроде как отвечаешь все правильно и навык задания не падает, но из задания переодически тебя выбрасывает.
Плюсы Яндекс.Толоки:
- работа не требует особых навыков;
- можно работать в любое удобное время;
- реально платят;
- удобный вывод средств.
Минусы Яндекс.Толоки:
- монотонная работа;
- быстро надоедает;
- невысокие цены за задания.
Лично я буду продолжать осваивать данный вид дополнительного заработка, посмотрим на сколько меня хватит.
Я бы рекомендовала в качестве подработки таким же как я мамам в декрете, студентам, и тем у кого много свободного времени. Да, деньги не большие, но и огромных усилий работа не требует, всего пару часов свободного времени в день. Как основной заработок я бы Толоку не рассматривала.
Как основной заработок я бы Толоку не рассматривала.
Спасибо за внимание!
Google предложила владельцам смартфонов легкий заработок, «украв» идею у «Яндекса»
, Текст: Дмитрий Степанов
Google позволит владельцам смартфонов подзаработать на выполнении простых заданий с помощью платформы, идею которой, возможно, «подсмотрела» у «Яндекса».Google запустила аналог «Яндекс.Толоки»
Корпорация Google запустила краудсорсинговый сервис, который позволяет пользователям смартфонов зарабатывать деньги на выполнении элементарных заданий, пишет ресурс 9to5google.
Приложение Task Mate, открывающее доступ к нему, в настоящее время проходит бета-тестирование и пока работает исключительно на территории Индии. Сроки выхода в релиз и запуска в других странах источник не уточняет.
В России действует похожий проект – «Толока», созданный и поддерживаемый «Яндексом» с 2014 г. Позаимствовал ли идею платформы американский технологический гигант у российского, 9to5google не сообщает.
Позаимствовал ли идею платформы американский технологический гигант у российского, 9to5google не сообщает.
Что предлагает платформа
В отличие от «Толоки», которая позволяет выполнять задания как на смартфоне, так и при помощи персонального компьютера, Task Mate предполагает обязательное использование мобильного устройства.
Задания, по данным источника, разделены на две основные категории: «сидячие» (Sitting Tasks) и «полевые» (Field Tasks). Последние требуют от исполнителя посещения определенных мест в пешей доступности. Рядом с каждым таким заданием в приложении указано время, необходимое для достижения нужной точки.
Примеры заданий, которые доступны на платформе
Заказчиком заданий может выступать как сама Google, так и представители «бизнеса по всему миру». Каким именно образом последние взаимодействуют с платформой, и на каких финансовых условиях, не сообщается.
Работающим «в поле», к примеру, могут предложить сходить к ближайшему магазину и сфотографировать его витрины. Судя по опубликованным скриншотам приложения, за выполнение такого задания пользователь может получить $0,25. Собранная информация будет использована Google для улучшения работы картографических сервисов (видимо, подразумевается Google Maps).
Судя по опубликованным скриншотам приложения, за выполнение такого задания пользователь может получить $0,25. Собранная информация будет использована Google для улучшения работы картографических сервисов (видимо, подразумевается Google Maps).
Некоторые задания потребуют от пользователя Task Mate пройтись по улице и сделать фото
Менее щедро оплачиваются Task Mate услуги пользователей, предпочитающих работать из дома. Так, за выполнение десятка заданий можно претендовать на сумму в диапазоне $0,2-0,5. Типовые «сидячие» задания включают диктовку текста под запись, расшифровку аудиозаписей, проверку корректности информации об организациях.
Task Mate может предложить пользователю надиктовать небольшое предложение
Заработанные деньги можно вывести из системы на счета сторонних финансовых сервисов. Минимальная сумма вывода составляет $10.
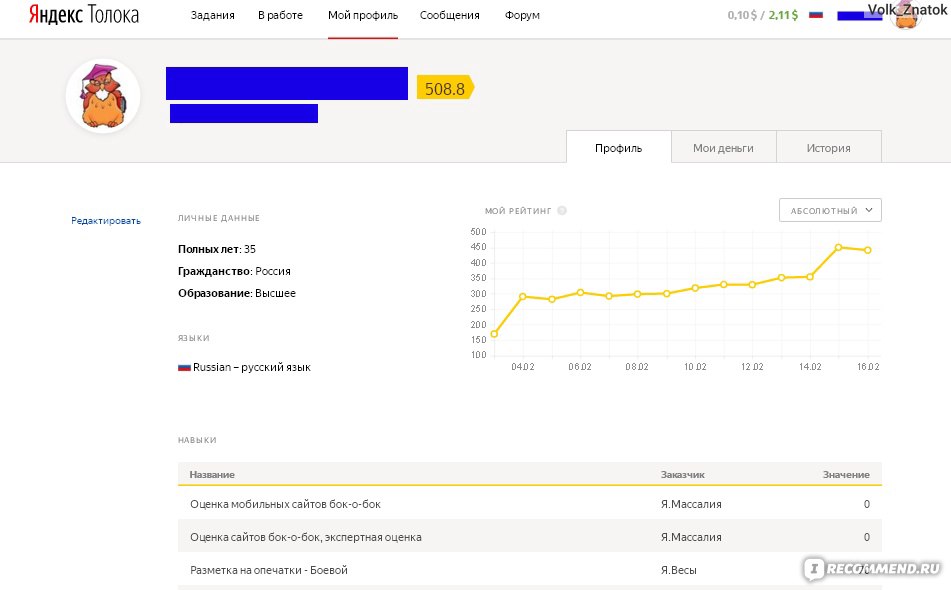
В профиле пользователя отображаются сумма заработка, прогресс в выполнении заданий и личный рейтинг
Платформа учитывает качество работы каждого пользователя, формируя оценку его деятельности по пятибалльной шкале (визуально представлена в виде звезд).
Что такое «Яндекс.Толока»
«Яндекс.Толока» — это открытая краудсорсинговая платформа, запущенная в 2014 г. На платформе любой желающий за небольшое вознаграждение может выполнять задания по сбору и разметке данных для разных заказчиков.
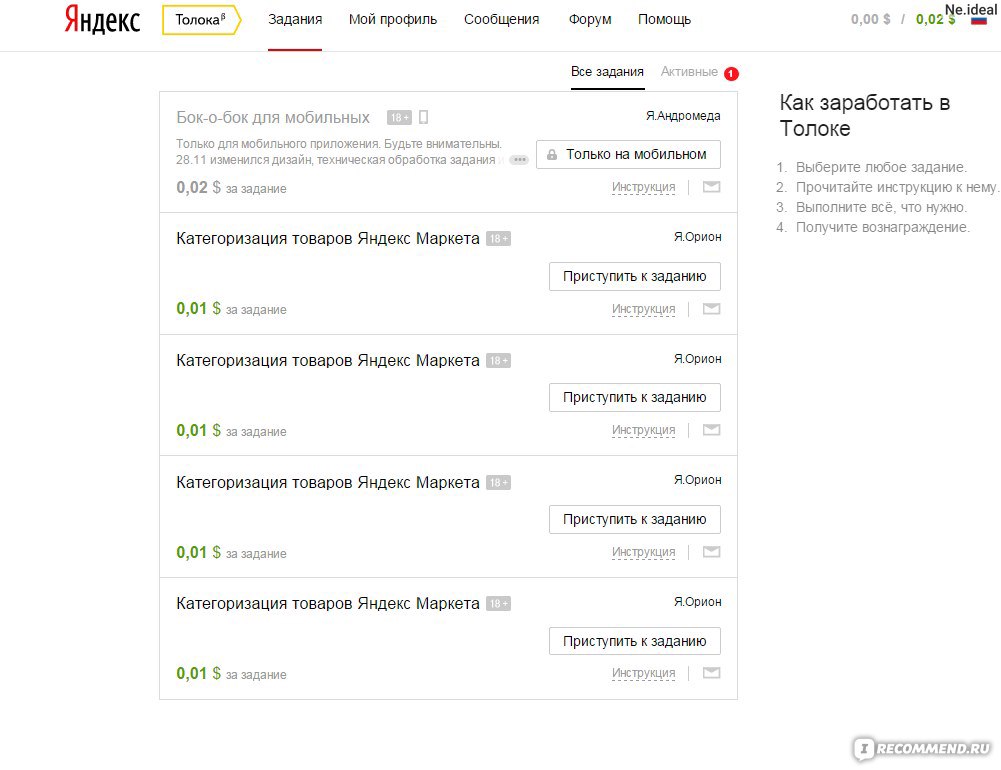
Примеры заданий в «Толоке»
Задания, как правило, достаточно просты, и для их исполнения не нужна специальная подготовка. Это может быть классификация сообщений из соцсетей, проверка материалов на предмет шокирующих или откровенных изображений, расшифровка коротких аудиозаписей. Сумма вознаграждения за выполнение такого задания обычно составляет от одного до нескольких центов.
Среди заказчиков «Толоки» – сервисы «Яндекса», «Рамблер», «Озон», «Авито» и другие. По данным «Яндекса», каждый месяц исполнители делают несколько миллионов заданий по разметке данных, которые потом используются как эталонные данные для машинного обучения, а также помогают в задачах модерации и генерации контента.
Краудсорсинговые сервисы Google
Task Mate – это не первое краудсорсинговое приложение Google.
Так, в декабре 2016 г. корпорация запустила сервис Opinion Rewards, позволяющий зарабатывать подарочные баллы, которые можно потратить на приобретение товаров в магазине приложений Play Market. Баллы начисляются за прохождение опросов.
В июне 2020 г. число загрузок приложения Opinion Rewards превысило 50 млн, на сегодняшний день оно доступно жителям 30 стран мира. России в их числе нет.
В августе 2016 г. Google запустила платформу Crowdsource, в задачи которой входило улучшение сервисов корпорации. Предлагаемые платформой «микрозадания», на выполнение которых у пользователей, по задумке разработчиков, должно уходить не более 5-10 секунд, помогают Google собирать данные для обучения собственных алгоритмов искусственного интеллекта.
Претендовать на материальное вознаграждение участники Crowdsource не могут, однако Google отмечает успехи пользователей особыми бейджами, которые можно увидеть в профиле.
Crowdsource доступна как посредством мобильного приложения, так и с помощью браузера, в том числе и на территории России.
Для чего разделять трафик на Десктоп и Мобильные устройства? — Маркетинг на vc.ru
В век массового развития информационных технологий, выгода от раздачи трафика на Десктоп и Мобильные устройства имеет существенные различия. Не секрет что Мобильные устройства в последние годы приобретают характеристики, не уступающие Персональным Компьютерам, и последние уходят в небытие, оставляя лишь возможность для профессиональной деятельности, которой занимаются далеко не многие, по сему показ рекламы на Мобильных Устройствах имеет значительное преимущество, относительно Десктопных Устройств, однако, далеко не всё можно Рекламировать исключительно на Мобильных, об этом подробнее.
{«id»:151541,»url»:»https:\/\/vc. ru\/marketing\/151541-dlya-chego-razdelyat-trafik-na-desktop-i-mobilnye-ustroystva»,»title»:»\u0414\u043b\u044f \u0447\u0435\u0433\u043e \u0440\u0430\u0437\u0434\u0435\u043b\u044f\u0442\u044c \u0442\u0440\u0430\u0444\u0438\u043a \u043d\u0430 \u0414\u0435\u0441\u043a\u0442\u043e\u043f \u0438 \u041c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0435 \u0443\u0441\u0442\u0440\u043e\u0439\u0441\u0442\u0432\u0430?»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/marketing\/151541-dlya-chego-razdelyat-trafik-na-desktop-i-mobilnye-ustroystva»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/marketing\/151541-dlya-chego-razdelyat-trafik-na-desktop-i-mobilnye-ustroystva&title=\u0414\u043b\u044f \u0447\u0435\u0433\u043e \u0440\u0430\u0437\u0434\u0435\u043b\u044f\u0442\u044c \u0442\u0440\u0430\u0444\u0438\u043a \u043d\u0430 \u0414\u0435\u0441\u043a\u0442\u043e\u043f \u0438 \u041c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0435 \u0443\u0441\u0442\u0440\u043e\u0439\u0441\u0442\u0432\u0430?»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
ru\/marketing\/151541-dlya-chego-razdelyat-trafik-na-desktop-i-mobilnye-ustroystva»,»title»:»\u0414\u043b\u044f \u0447\u0435\u0433\u043e \u0440\u0430\u0437\u0434\u0435\u043b\u044f\u0442\u044c \u0442\u0440\u0430\u0444\u0438\u043a \u043d\u0430 \u0414\u0435\u0441\u043a\u0442\u043e\u043f \u0438 \u041c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0435 \u0443\u0441\u0442\u0440\u043e\u0439\u0441\u0442\u0432\u0430?»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/marketing\/151541-dlya-chego-razdelyat-trafik-na-desktop-i-mobilnye-ustroystva»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/marketing\/151541-dlya-chego-razdelyat-trafik-na-desktop-i-mobilnye-ustroystva&title=\u0414\u043b\u044f \u0447\u0435\u0433\u043e \u0440\u0430\u0437\u0434\u0435\u043b\u044f\u0442\u044c \u0442\u0440\u0430\u0444\u0438\u043a \u043d\u0430 \u0414\u0435\u0441\u043a\u0442\u043e\u043f \u0438 \u041c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0435 \u0443\u0441\u0442\u0440\u043e\u0439\u0441\u0442\u0432\u0430?»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/marketing\/151541-dlya-chego-razdelyat-trafik-na-desktop-i-mobilnye-ustroystva&text=\u0414\u043b\u044f \u0447\u0435\u0433\u043e \u0440\u0430\u0437\u0434\u0435\u043b\u044f\u0442\u044c \u0442\u0440\u0430\u0444\u0438\u043a \u043d\u0430 \u0414\u0435\u0441\u043a\u0442\u043e\u043f \u0438 \u041c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0435 \u0443\u0441\u0442\u0440\u043e\u0439\u0441\u0442\u0432\u0430?»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/marketing\/151541-dlya-chego-razdelyat-trafik-na-desktop-i-mobilnye-ustroystva&text=\u0414\u043b\u044f \u0447\u0435\u0433\u043e \u0440\u0430\u0437\u0434\u0435\u043b\u044f\u0442\u044c \u0442\u0440\u0430\u0444\u0438\u043a \u043d\u0430 \u0414\u0435\u0441\u043a\u0442\u043e\u043f \u0438 \u041c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0435 \u0443\u0441\u0442\u0440\u043e\u0439\u0441\u0442\u0432\u0430?»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.
com\/intent\/tweet?url=https:\/\/vc.ru\/marketing\/151541-dlya-chego-razdelyat-trafik-na-desktop-i-mobilnye-ustroystva&text=\u0414\u043b\u044f \u0447\u0435\u0433\u043e \u0440\u0430\u0437\u0434\u0435\u043b\u044f\u0442\u044c \u0442\u0440\u0430\u0444\u0438\u043a \u043d\u0430 \u0414\u0435\u0441\u043a\u0442\u043e\u043f \u0438 \u041c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0435 \u0443\u0441\u0442\u0440\u043e\u0439\u0441\u0442\u0432\u0430?»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/marketing\/151541-dlya-chego-razdelyat-trafik-na-desktop-i-mobilnye-ustroystva&text=\u0414\u043b\u044f \u0447\u0435\u0433\u043e \u0440\u0430\u0437\u0434\u0435\u043b\u044f\u0442\u044c \u0442\u0440\u0430\u0444\u0438\u043a \u043d\u0430 \u0414\u0435\u0441\u043a\u0442\u043e\u043f \u0438 \u041c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0435 \u0443\u0441\u0442\u0440\u043e\u0439\u0441\u0442\u0432\u0430?»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect. ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/marketing\/151541-dlya-chego-razdelyat-trafik-na-desktop-i-mobilnye-ustroystva»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0414\u043b\u044f \u0447\u0435\u0433\u043e \u0440\u0430\u0437\u0434\u0435\u043b\u044f\u0442\u044c \u0442\u0440\u0430\u0444\u0438\u043a \u043d\u0430 \u0414\u0435\u0441\u043a\u0442\u043e\u043f \u0438 \u041c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0435 \u0443\u0441\u0442\u0440\u043e\u0439\u0441\u0442\u0432\u0430?&body=https:\/\/vc.ru\/marketing\/151541-dlya-chego-razdelyat-trafik-na-desktop-i-mobilnye-ustroystva»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/marketing\/151541-dlya-chego-razdelyat-trafik-na-desktop-i-mobilnye-ustroystva»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0414\u043b\u044f \u0447\u0435\u0433\u043e \u0440\u0430\u0437\u0434\u0435\u043b\u044f\u0442\u044c \u0442\u0440\u0430\u0444\u0438\u043a \u043d\u0430 \u0414\u0435\u0441\u043a\u0442\u043e\u043f \u0438 \u041c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0435 \u0443\u0441\u0442\u0440\u043e\u0439\u0441\u0442\u0432\u0430?&body=https:\/\/vc.ru\/marketing\/151541-dlya-chego-razdelyat-trafik-na-desktop-i-mobilnye-ustroystva»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
Первый, и наиболее часто встречающийся фактор, противоречащий показам на Мобильных Устройствах, это сайты, не оптимизированные для Портативных Гаджетов. Далеко не все рекламодатели имеют Финансовую и Техническую возможность, для оптимизации сайтов под все устройства, всему виной экономия, и не знание технической части, не каждый будущий рекламодатель обращается к профессионалам, знающим, как оптимизировать сайт под все виды Устройств, и занимаются настройкой Самостоятельно, чем «убивают» трафик с показов на Мобильных, так делать не стоит, если вы не разбираетесь в Технической части, то посмотрите хотя бы, как сайт работает на Вашем Смартфоне, попросите Родственника, либо Знакомого зайти на Ваш сайт, дабы удостовериться что он работает корректно на Всех Типах Мобильных Устройств, если же сайт работает некорректно, показы на Мобильных Устройствах лучше отключить вовсе.
Далеко не все рекламодатели имеют Финансовую и Техническую возможность, для оптимизации сайтов под все устройства, всему виной экономия, и не знание технической части, не каждый будущий рекламодатель обращается к профессионалам, знающим, как оптимизировать сайт под все виды Устройств, и занимаются настройкой Самостоятельно, чем «убивают» трафик с показов на Мобильных, так делать не стоит, если вы не разбираетесь в Технической части, то посмотрите хотя бы, как сайт работает на Вашем Смартфоне, попросите Родственника, либо Знакомого зайти на Ваш сайт, дабы удостовериться что он работает корректно на Всех Типах Мобильных Устройств, если же сайт работает некорректно, показы на Мобильных Устройствах лучше отключить вовсе.
Почему РСЯ и КМС плохо зарекомендовало себя в Рекламе на Мобильных Устройствах?
Очень часто, реклама на Мобильных Устройствах, показывается в приложениях, и далеко не целевым пользователям, происходят случайные скликивания, все понимающие специалисты по Контекстной Рекламе, настоятельно рекомендуют выключать Трафик в Приложениях, поскольку эффекта данная реклама никакого не приносит, даже учитывая тот факт, что цена клика из приложений крайне минимальна, зачем тратить пусть и небольшие деньги, там, где нет никакого эффекта.
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Для какого Сегмента аудитории лучше показывать Рекламу на Мобильных устройствах?
Не секрет, что молодая аудитория чаще пользуется современными гаджетами, смартфоны в данном случае не исключение, по статистике пользователи от 14 до 36 лет, практически в 100% случаев, постоянно используют мобильный интернет, следовательно, упор на рекламу в Мобильных Устройствах, весьма эффективно делать, для сегмента аудитории, моложе 40 лет
Для какого Сегмента Аудитории не подойдет ни один из форматов Контекстной Рекламы?
Пользователи интернета младше 18 лет, априори не являются покупателями любой продукции, в силу отсутствия собственных денежных средств, для того чтобы продать товары младшей целевой аудитории, упор стоит сделать в сторону родителя. На что чаще смотрит родитель?, на мой взгляд, в первую очередь, на качество товара, во вторую, из каких материалов он изготовлен, третьим, немаловажным компонентом являются отзывы, у конечного потребителя, в идеале, не должно возникнуть мысли, что они являются подделкой, поэтому, настоятельно рекомендую публиковать только живые, и настоящие отзывы, пусть даже они не будут идеальны.
На что чаще смотрит родитель?, на мой взгляд, в первую очередь, на качество товара, во вторую, из каких материалов он изготовлен, третьим, немаловажным компонентом являются отзывы, у конечного потребителя, в идеале, не должно возникнуть мысли, что они являются подделкой, поэтому, настоятельно рекомендую публиковать только живые, и настоящие отзывы, пусть даже они не будут идеальны.
Вторым сегментом тех, для кого Рекламная Кампания будет практически бесполезной, это пользователи старше 70 лет, они редко пользуются интернетом, и ещё реже совершают там покупки, при продаже товаров для сегмента старшей целевой аудитории, следует делать акцент на покупателей 40-50 лет, т.е детей пожилых людей.
Как подогнать описание товара под возростной ценз?
Пользователи 20, и условных 50 лет покупают совершенно по разному, ровным счётом как женщины и мужчины. Если женщины, покупки совершают опираясь на эмоциональную составляющую, то мужчины больший упор делают на логику, и технические характеристики. Если опираться исключительно на Статистику, у Женщин шире ассортимент покупок в интернете, и очевидно, что преобладающим являются Товары для Дома. У мужчин уже спектр интересов, здесь перевес идёт в сторону техники, в частности у сегмента от 25 до 50 лет, основной ассортимент покупок в Интернете, находиться на стороне товаров для Авто, на втором месте удачно расположились Компьютеры и Электроника, на третьем товары для Охоты и Рыбалки. У более молодого Сегмента, до 25 лет, больший интерес вызывают Гаджеты, при
Если женщины, покупки совершают опираясь на эмоциональную составляющую, то мужчины больший упор делают на логику, и технические характеристики. Если опираться исключительно на Статистику, у Женщин шире ассортимент покупок в интернете, и очевидно, что преобладающим являются Товары для Дома. У мужчин уже спектр интересов, здесь перевес идёт в сторону техники, в частности у сегмента от 25 до 50 лет, основной ассортимент покупок в Интернете, находиться на стороне товаров для Авто, на втором месте удачно расположились Компьютеры и Электроника, на третьем товары для Охоты и Рыбалки. У более молодого Сегмента, до 25 лет, больший интерес вызывают Гаджеты, при
что лучше с точки зрения SEO — SEO на vc.ru
От того, каким способом мы адаптируем сайт под мобильные устройства, зависят затраты на поисковое продвижение и его результат.
{«id»:41305,»url»:»https:\/\/vc. ru\/seo\/41305-mobilnyy-sayt-ili-adaptivnaya-verstka-chto-luchshe-s-tochki-zreniya-seo»,»title»:»\u041c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0439 \u0441\u0430\u0439\u0442 \u0438\u043b\u0438 \u0430\u0434\u0430\u043f\u0442\u0438\u0432\u043d\u0430\u044f \u0432\u0451\u0440\u0441\u0442\u043a\u0430: \u0447\u0442\u043e \u043b\u0443\u0447\u0448\u0435 \u0441 \u0442\u043e\u0447\u043a\u0438 \u0437\u0440\u0435\u043d\u0438\u044f SEO»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/seo\/41305-mobilnyy-sayt-ili-adaptivnaya-verstka-chto-luchshe-s-tochki-zreniya-seo»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/seo\/41305-mobilnyy-sayt-ili-adaptivnaya-verstka-chto-luchshe-s-tochki-zreniya-seo&title=\u041c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0439 \u0441\u0430\u0439\u0442 \u0438\u043b\u0438 \u0430\u0434\u0430\u043f\u0442\u0438\u0432\u043d\u0430\u044f \u0432\u0451\u0440\u0441\u0442\u043a\u0430: \u0447\u0442\u043e \u043b\u0443\u0447\u0448\u0435 \u0441 \u0442\u043e\u0447\u043a\u0438 \u0437\u0440\u0435\u043d\u0438\u044f SEO»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
ru\/seo\/41305-mobilnyy-sayt-ili-adaptivnaya-verstka-chto-luchshe-s-tochki-zreniya-seo»,»title»:»\u041c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0439 \u0441\u0430\u0439\u0442 \u0438\u043b\u0438 \u0430\u0434\u0430\u043f\u0442\u0438\u0432\u043d\u0430\u044f \u0432\u0451\u0440\u0441\u0442\u043a\u0430: \u0447\u0442\u043e \u043b\u0443\u0447\u0448\u0435 \u0441 \u0442\u043e\u0447\u043a\u0438 \u0437\u0440\u0435\u043d\u0438\u044f SEO»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/seo\/41305-mobilnyy-sayt-ili-adaptivnaya-verstka-chto-luchshe-s-tochki-zreniya-seo»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/seo\/41305-mobilnyy-sayt-ili-adaptivnaya-verstka-chto-luchshe-s-tochki-zreniya-seo&title=\u041c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0439 \u0441\u0430\u0439\u0442 \u0438\u043b\u0438 \u0430\u0434\u0430\u043f\u0442\u0438\u0432\u043d\u0430\u044f \u0432\u0451\u0440\u0441\u0442\u043a\u0430: \u0447\u0442\u043e \u043b\u0443\u0447\u0448\u0435 \u0441 \u0442\u043e\u0447\u043a\u0438 \u0437\u0440\u0435\u043d\u0438\u044f SEO»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/seo\/41305-mobilnyy-sayt-ili-adaptivnaya-verstka-chto-luchshe-s-tochki-zreniya-seo&text=\u041c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0439 \u0441\u0430\u0439\u0442 \u0438\u043b\u0438 \u0430\u0434\u0430\u043f\u0442\u0438\u0432\u043d\u0430\u044f \u0432\u0451\u0440\u0441\u0442\u043a\u0430: \u0447\u0442\u043e \u043b\u0443\u0447\u0448\u0435 \u0441 \u0442\u043e\u0447\u043a\u0438 \u0437\u0440\u0435\u043d\u0438\u044f SEO»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/seo\/41305-mobilnyy-sayt-ili-adaptivnaya-verstka-chto-luchshe-s-tochki-zreniya-seo&text=\u041c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0439 \u0441\u0430\u0439\u0442 \u0438\u043b\u0438 \u0430\u0434\u0430\u043f\u0442\u0438\u0432\u043d\u0430\u044f \u0432\u0451\u0440\u0441\u0442\u043a\u0430: \u0447\u0442\u043e \u043b\u0443\u0447\u0448\u0435 \u0441 \u0442\u043e\u0447\u043a\u0438 \u0437\u0440\u0435\u043d\u0438\u044f SEO»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.
com\/intent\/tweet?url=https:\/\/vc.ru\/seo\/41305-mobilnyy-sayt-ili-adaptivnaya-verstka-chto-luchshe-s-tochki-zreniya-seo&text=\u041c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0439 \u0441\u0430\u0439\u0442 \u0438\u043b\u0438 \u0430\u0434\u0430\u043f\u0442\u0438\u0432\u043d\u0430\u044f \u0432\u0451\u0440\u0441\u0442\u043a\u0430: \u0447\u0442\u043e \u043b\u0443\u0447\u0448\u0435 \u0441 \u0442\u043e\u0447\u043a\u0438 \u0437\u0440\u0435\u043d\u0438\u044f SEO»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/seo\/41305-mobilnyy-sayt-ili-adaptivnaya-verstka-chto-luchshe-s-tochki-zreniya-seo&text=\u041c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0439 \u0441\u0430\u0439\u0442 \u0438\u043b\u0438 \u0430\u0434\u0430\u043f\u0442\u0438\u0432\u043d\u0430\u044f \u0432\u0451\u0440\u0441\u0442\u043a\u0430: \u0447\u0442\u043e \u043b\u0443\u0447\u0448\u0435 \u0441 \u0442\u043e\u0447\u043a\u0438 \u0437\u0440\u0435\u043d\u0438\u044f SEO»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect. ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/seo\/41305-mobilnyy-sayt-ili-adaptivnaya-verstka-chto-luchshe-s-tochki-zreniya-seo»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0439 \u0441\u0430\u0439\u0442 \u0438\u043b\u0438 \u0430\u0434\u0430\u043f\u0442\u0438\u0432\u043d\u0430\u044f \u0432\u0451\u0440\u0441\u0442\u043a\u0430: \u0447\u0442\u043e \u043b\u0443\u0447\u0448\u0435 \u0441 \u0442\u043e\u0447\u043a\u0438 \u0437\u0440\u0435\u043d\u0438\u044f SEO&body=https:\/\/vc.ru\/seo\/41305-mobilnyy-sayt-ili-adaptivnaya-verstka-chto-luchshe-s-tochki-zreniya-seo»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/seo\/41305-mobilnyy-sayt-ili-adaptivnaya-verstka-chto-luchshe-s-tochki-zreniya-seo»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0439 \u0441\u0430\u0439\u0442 \u0438\u043b\u0438 \u0430\u0434\u0430\u043f\u0442\u0438\u0432\u043d\u0430\u044f \u0432\u0451\u0440\u0441\u0442\u043a\u0430: \u0447\u0442\u043e \u043b\u0443\u0447\u0448\u0435 \u0441 \u0442\u043e\u0447\u043a\u0438 \u0437\u0440\u0435\u043d\u0438\u044f SEO&body=https:\/\/vc.ru\/seo\/41305-mobilnyy-sayt-ili-adaptivnaya-verstka-chto-luchshe-s-tochki-zreniya-seo»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
21 237 просмотров
Дмитрий Мрачковский, оптимизатор из «Ашманов и партнёры», рассказал, как выбрать между адаптивом и мобильным сайтом и с какими неочевидными проблемами предстоит столкнуться.
Преимущества адаптивных и мобильных сайтов
Трудно однозначно ответить на вопрос, какая технология адаптации под смартфоны и планшеты эффективнее с точки зрения SEO. Даже среди крупных игроков я не заметил перевеса в пользу какого-то решения. «М.Видео», DNS, Wildberries, Aviasales используют адаптивную вёрстку, а Lamoda, «220 Вольт», «Юлмарт», «Яндекс.Маркет» — мобильные сайты. Но давайте разберём, какие преимущества получают первые и вторые.
Адаптивная вёрстка сайта «М.Видео» и мобильный версия сайта «220 Вольт»
Адаптивная вёрстка помогает обойтись без разработки отдельной мобильной версии. У этого есть плюсы:
У этого есть плюсы:
- Нам не требуется отдельная структура страниц для отображения на мобильных устройствах. Достаточно откорректировать десктопную версию сайта с помощью CSS.
- Для десктопной и мобильной версий используется единый URL-адрес. Поэтому контент сайта не дублируется, страницы не конкурируют между собой, а работа по продвижению влияет на ранжирование в десктопном и мобильном поисках.
Мобильная версия — более затратное и гибкое решение. Её можно редактировать, не влияя на основной сайт. Это даёт преимущества:
- Мобильный сайт можно максимально облегчить и ускорить его загрузку, убрав лишнюю функциональность на уровне кода.

- Интерфейс можно улучшить для мобильных пользователей, добавляя функциональность, которой не было на десктопной версии сайта.
- Пользователь всегда сможет переключиться на основную версию сайта на мобильном устройстве, если захочет.
Хочу отметить ещё одну технологию — RESS. Она показывает пользователю десктопный или мобильный шаблоны в зависимости от устройства, но при этом URL-адрес страницы не меняется. RESS сочетает описанные выше плюсы адаптива и мобильной версии. Но у неё есть и два минуса: сложная и дорогая реализации и ошибки с определением редких и непопулярных моделей телефонов.
Проблемы с адаптивной вёрсткой
Адаптив — экономичное и удобное решение, но с точки зрения поискового продвижения у него есть несколько подводных камней.
Ошибочная интерпретация адаптива
Некоторые реализуют адаптивную вёрстку неверно и выводят на одной странице в коде сразу два шаблона — десктопный и мобильный. В зависимости от устройства пользователя нужная часть кода остаётся видимой, а остальная скрывается с помощью display: none. Так возникают три проблемы:
- Все элементы контента загружаются дважды: тексты, изображения, заголовки h2 и H6, хлебные крошки, сопутствующие и рекомендуемые товары и так далее. А поисковые системы очень не любят дубли.
- Неиспользуемые части контента скрываются с помощью CSS. Мнение поисковиков по этой проблеме неоднозначно.
 Google заявляла, что игнорирует содержание скрытых блоков, а «Яндекс» — что учитывает контент страницы целиком. Большинство SEO-специалистов сходится во мнении, что такая схема создаёт риск попадания под санкции.
Google заявляла, что игнорирует содержание скрытых блоков, а «Яндекс» — что учитывает контент страницы целиком. Большинство SEO-специалистов сходится во мнении, что такая схема создаёт риск попадания под санкции. - Код дублируется, и сайт загружается медленнее.
Подобная реализация — неправильный подход к технологии RESS.
Скрытие ненужных элементов
Чтобы сделать интерфейс адаптивной версии удобнее, некоторые избавляются от части функциональности: отвлекающих блоков, больших текстов в категориях каталога и так далее. Всё лишнее скрывают с помощью display: none. Но проблема в том, что для загрузки страницы используется весь код, и сайт работает медленно. К тому же, как уже говорилось выше, у поисковиков спорное отношение к такому контенту — есть риск попасть под санкции.
Но проблема в том, что для загрузки страницы используется весь код, и сайт работает медленно. К тому же, как уже говорилось выше, у поисковиков спорное отношение к такому контенту — есть риск попасть под санкции.
Неверное использование JavaScript
Некоторые используют JS, чтобы не отображать лишние блоки на мобильных устройствах. Но этот способ ничем не лучше display: none. Возникает риск, что поисковики не проиндексируют предназначенный для них контент даже на десктопной версии. Поисковые системы вообще не всегда верно воспринимают содержимое AJAX, особенно если не выполнен ряд условий для корректной индексации.
Почему всё-таки используют адаптивный дизайн
Выбор адаптива обычно обусловлен двумя основными плюсами: разработкой только одной версии сайта и отсутствием проблем с неско
Как заработать на Яндекс Толоке
Регистрация учетной записи
Несмотря на то что сервис Толока напрямую связан с единой учетной записью компании Яндекс, получить доступ к заданиям можно будет только после прохождения дополнительной регистрации и подтверждения данных. При этом стоит учитывать, что номер мобильного телефона и настоящее полное имя на русском языке желательно заранее указать в настройках паспорта, так как информация все равно является обязательным требованием.
При этом стоит учитывать, что номер мобильного телефона и настоящее полное имя на русском языке желательно заранее указать в настройках паспорта, так как информация все равно является обязательным требованием.
Перейти на главную страницу Яндекс.Толоки
- Воспользуйтесь представленной выше ссылкой для перехода на стартовую страницу сервиса и нажмите кнопку «Присоединиться».
- После перехода заполните каждое представленное поле в соответствии с требованием сайта. Обратите внимание, что в данном случае каждый пункт является обязательным и не может быть пропущен, но в то же время и проверка на достоверность проводиться не будет.
- Завершив заполнение анкеты, пролистайте страницу до самого низа, установите галочку «Я принимаю условия пользовательского соглашения» и на свое усмотрение «Могу выполнять задания, содержащие контент для взрослых». Чтобы перейти к последнему этапу, нажмите «Далее».
- Если в паспорте учетной записи отсутствует номер телефона, на экране отобразится соответствующее уведомление.
 Нажмите «Добавить телефон» для перехода к настройкам.
Нажмите «Добавить телефон» для перехода к настройкам.Произведите привязку и подтверждения мобильного телефона или выберите в качестве «Основного» уже присутствующий номер. Впоследствии можете просто закрыть вкладку и в ранее всплывающем окне «Почта и телефон» нажать «Готово».
- Выполнив регистрацию, как было описано, вы переместитесь на стартовую страницу Толоки с описанием основных особенностей работы сервиса. Для перехода к личному кабинету щелкните «Перейти к заданиям» в правом верхнем углу.
Изначально выполнение заданий будет недоступно из-за особенностей, связанных с обучением и призванных проверить навыки исполнителя. Об этом будет рассказано в следующем разделе нашей инструкции, в то время как на данном этапе рекомендуем не пренебрегать внутренней справкой по функциям и разделам.
Указанные во время регистрации данные можно с легкостью изменить через внутренние параметры, однако Яндекс. Толока все равно будет привязана к учетной записи, несмотря на различия с информацией из паспорта. Также стоит отметить, что создать несколько аккаунтов можно только при использовании разных номеров телефона, назначенных в качестве основных.
Толока все равно будет привязана к учетной записи, несмотря на различия с информацией из паспорта. Также стоит отметить, что создать несколько аккаунтов можно только при использовании разных номеров телефона, назначенных в качестве основных.
Прохождение обучения
Большая часть заданий в Яндекс.Толоке привязана к рейтингу исполнителя и потому недоступна для взятия без прохождения обучения с помощью теста. Данная разновидность заказов рекомендуется к исполнению в первую очередь, потому что позволяет не только улучшить показатели собственного профиля и получить награду, но и ознакомиться с основными принципами работы сервиса без особого вреда для времени.
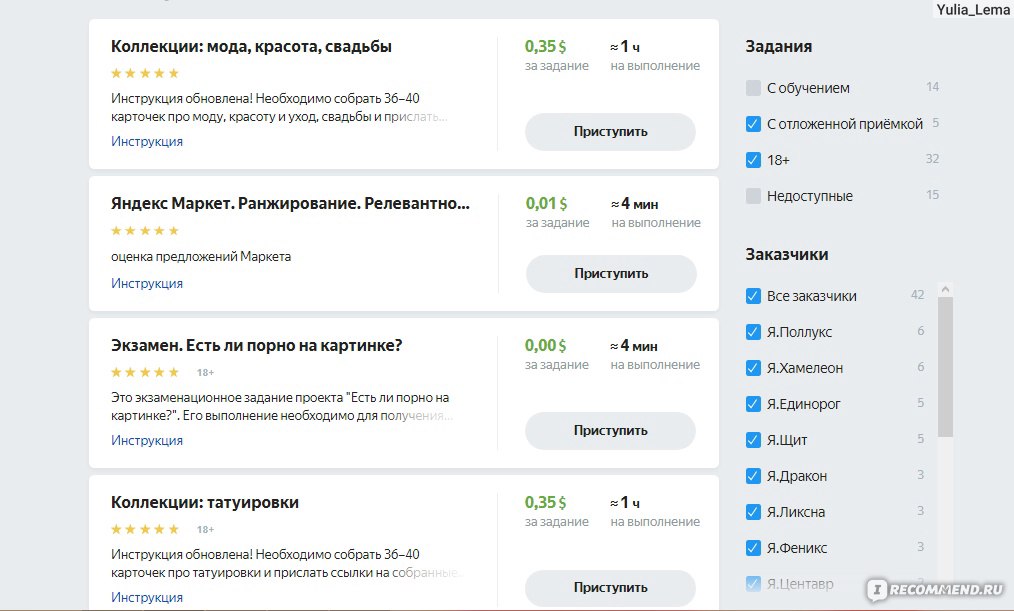
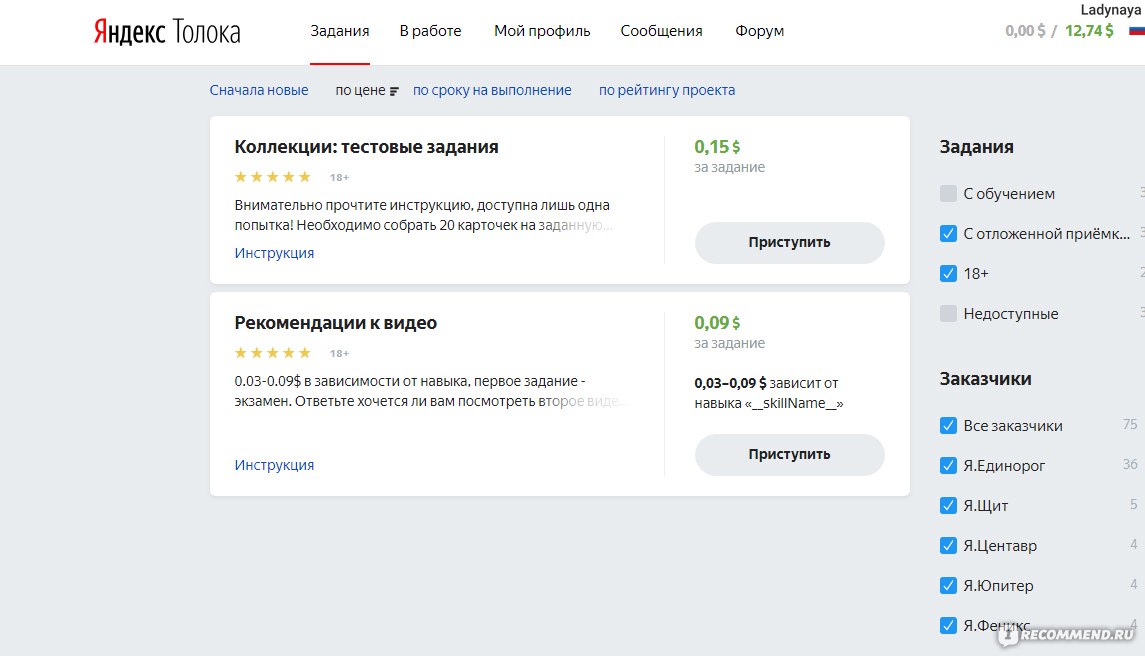
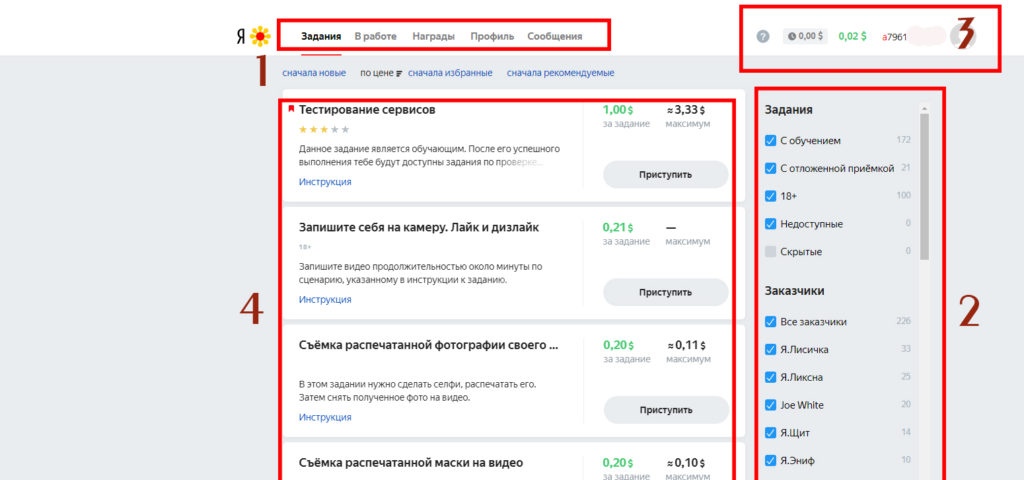
- Взять задание рассматриваемого типа можно на главной вкладке сервиса с одноименным названием, но только после установки галочки «С обучением» в правой колонке. Прочие варианты можно не отключать.
- Чтобы начать выполнение, нажмите кнопку «Обучение» в блоке с кратким описанием.
 После этого в обязательном порядке ознакомьтесь с инструкцией, разновидность которой напрямую зависит от выбранного заказа.
После этого в обязательном порядке ознакомьтесь с инструкцией, разновидность которой напрямую зависит от выбранного заказа.При тестировании на верхней панели будет отображаться таймер, по завершении которого до ручного подтверждения задание будет автоматически провалено, независимо от количества и качества проделанной работы. Сам же заказ соответствует одной и той же схеме, требуя выбрать один из вариантов ответа на нижней панели или в правой колонке.
- Завершив выполнение, в нижней части страницы воспользуйтесь кнопкой «Отправить». После достаточно быстрой проверки появится указание на ошибки, если они присутствуют, и в итоге всплывающее окно со статистикой.
Результат тестирования напрямую зависит от выбранного задания, качества и скорости выполнения. Постепенно выполняя заказы, вы будете получать достижения, повышать уровень и в итоге сможете браться за работу без обучения.
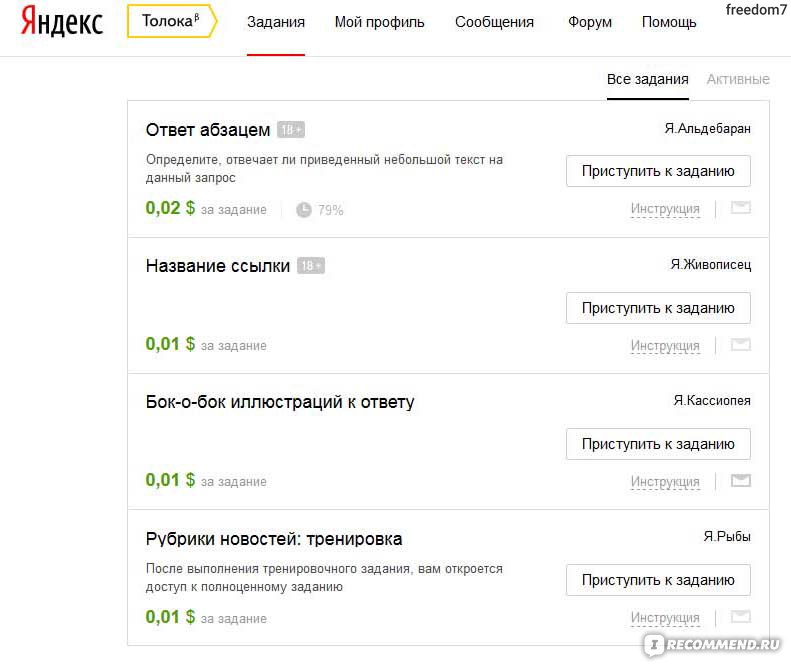
Выполнение заданий
Процесс выполнения заданий за реальные деньги, как можно догадаться, во многом похож на то, что требуется делать во время обучения. Единственные наиболее важные отличия, которые стоит учитывать заранее, сводятся к более долгой проверке и возможности одновременно потерять рейтинг и время без вознаграждения за некачественное исполнение обязанностей.
Единственные наиболее важные отличия, которые стоит учитывать заранее, сводятся к более долгой проверке и возможности одновременно потерять рейтинг и время без вознаграждения за некачественное исполнение обязанностей.
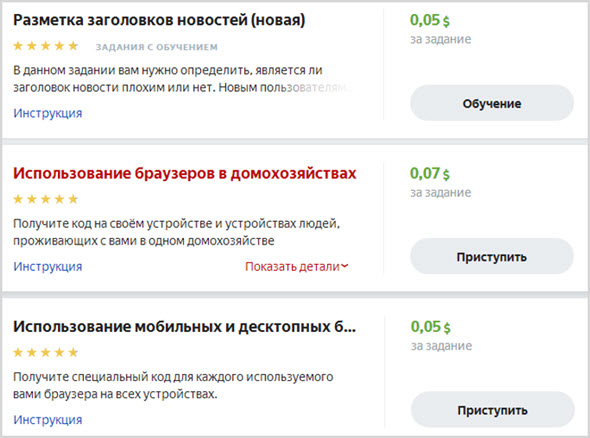
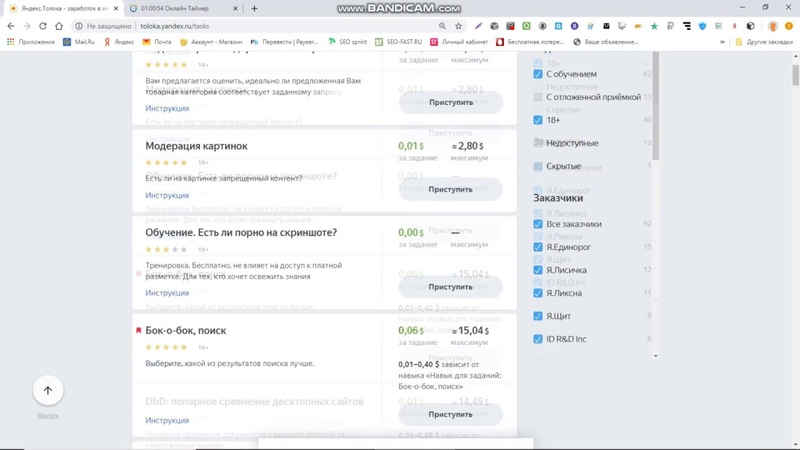
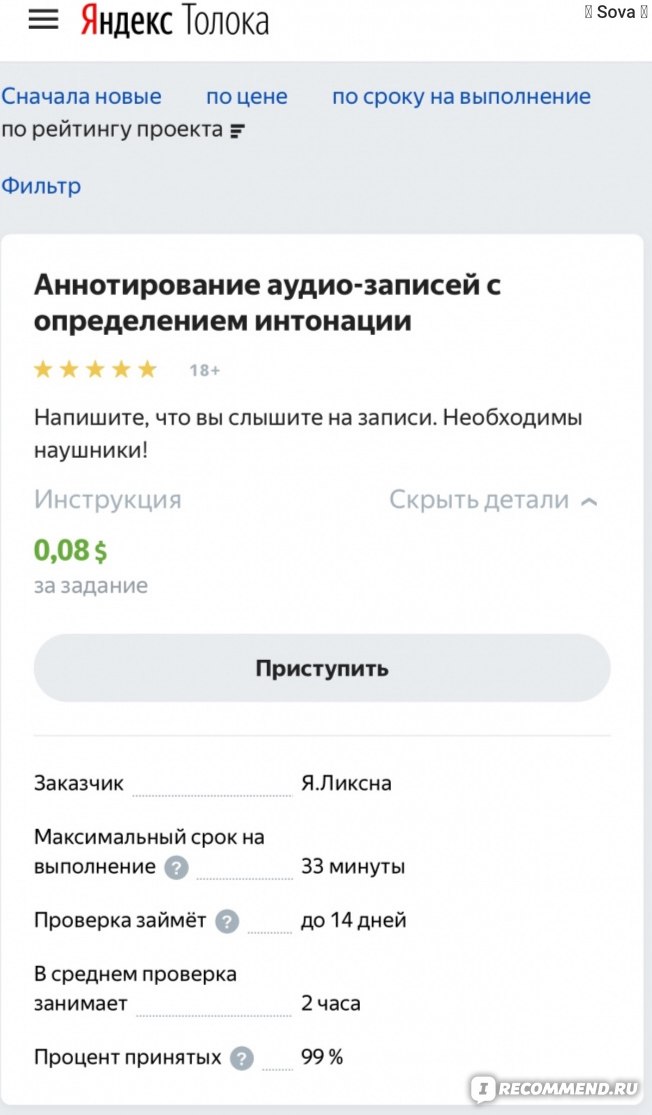
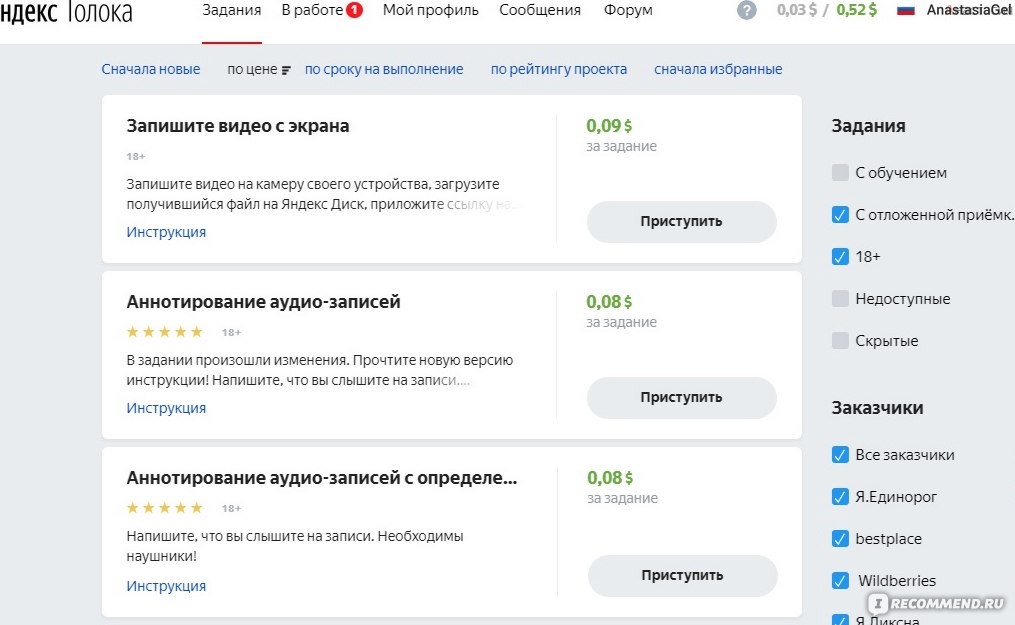
- Определитесь с выбором подходящей работы на главной странице, используя фильтры. Необходимо заранее пользоваться ссылкой «Инструкция» и только после ознакомления с условиями нажимать кнопку «Приступить».
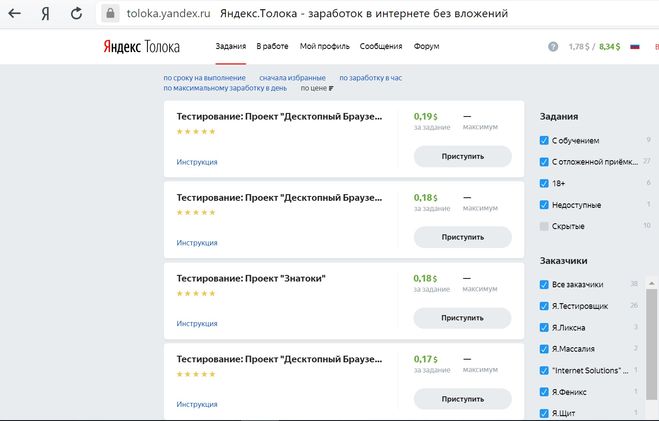
В результате вы будете направлены на страницу выполнения в зависимости от заказа. Рассматривать конкретные варианты исполнения не имеет смысла, так как сервис предлагает самые разные задания, включающие простую оценку контента, модерацию, тестирование сторонних сервисов, поиск или проверку информации, сравнение и многое другое.
- Сдача вне зависимости от варианта все равно производится с помощью кнопки «Отправить» в правой части нижней панели на странице задания. Тут же доступен выпадающий список «Выйти», позволяющий прервать выполнение.

- Если по каким-то причинам вы закрыли или захотели отложить задание, учитывая отведенное время, найти и продолжить выполнение можно на вкладке «В работе». Важно учитывать, что здесь отображаются только не проваленные варианты, доступные в ПК-версии сервиса.
- При поиске работы на соответствующей вкладке часто встречаются невыгодные по условиям задания. Чтобы избавиться от них, достаточно развернуть меню «…» в правом верхнем углу и выбрать «Скрыть задание».
Рекомендации по выбору
- Для наиболее эффективного подбора заданий старайтесь внимательно проверять условия, чтобы не терять попусту время. В случае принятия невыгодных вариантов, не бойтесь использовать кнопку отмены.
- Если вы уверены в своих силах, проводите сортировку «По цене» с помощью фильтров. Однако из-за выгодных условий такие заказы могут быстро исчезать, из-за чего иногда будет лучше остановиться на варианте «Сначала новые».

- Не следует спешить с выполнением, так как время устанавливается с учетом сложности и в некоторых случаях может достигать нескольких десяткой часов. При этом некачественно выполненная работа из-за спешки отразится на конечной сумме, в отличие от досрочного исполнения.
- Используйте Толоку регулярно, так как от этого зависит рейтинг исполнителя и, соответственно, доступные заказы. При долгом отсутствии вполне возможно, что все придется начинать с самого начала.
- Наибольшей эффективности можно добиться, если заниматься выполнением заданий в рабочее время. Связано это с тем, что в такое время меньше всего конкурентов.
- Воздерживайтесь от стороннего ПО и скриптов, ускоряющих выполнение работы, потому как это грозит безвозвратной потерей учетной записи и заработанных денег. Также обязательно одновременно используйте Толоку на разных платформах.
Система рейтинга и вознаграждений
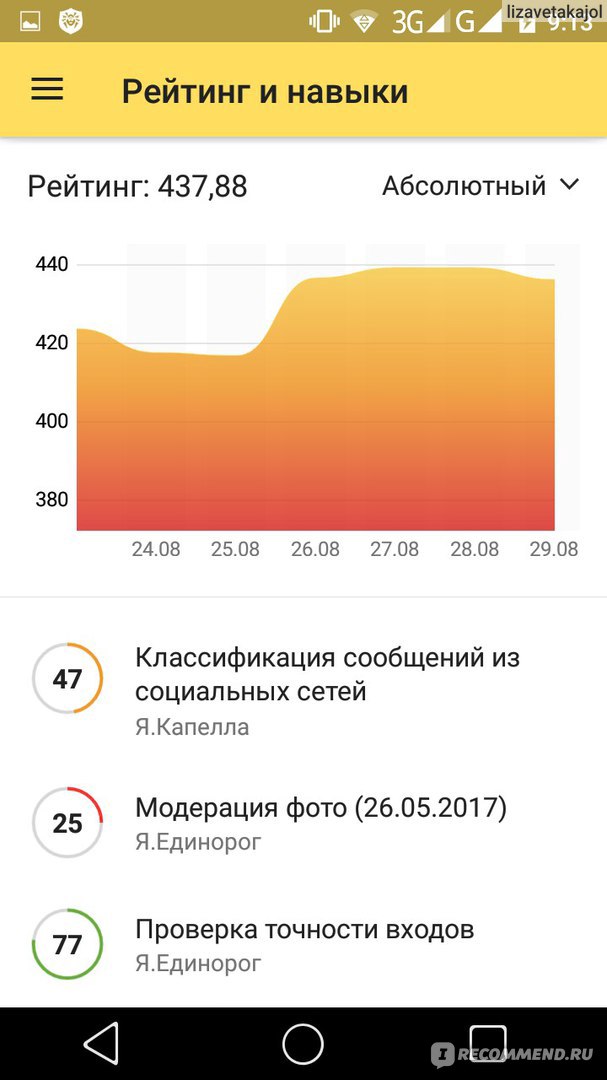
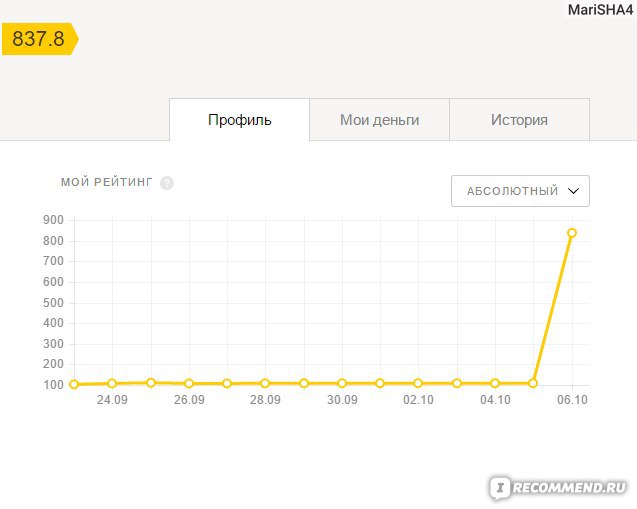
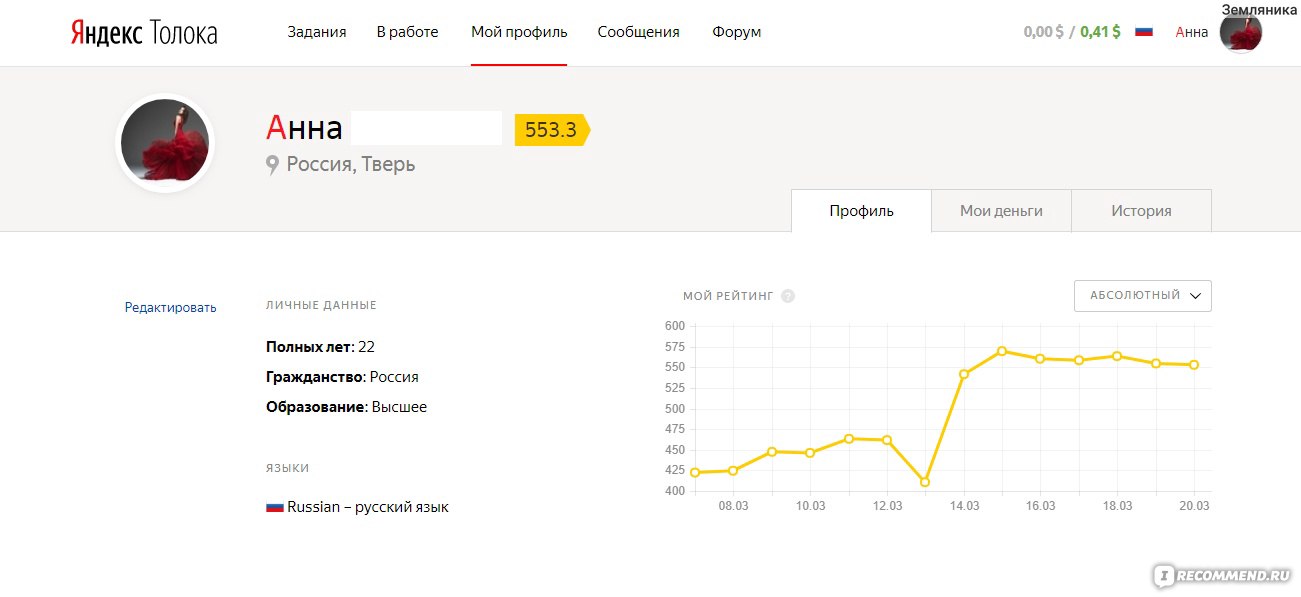
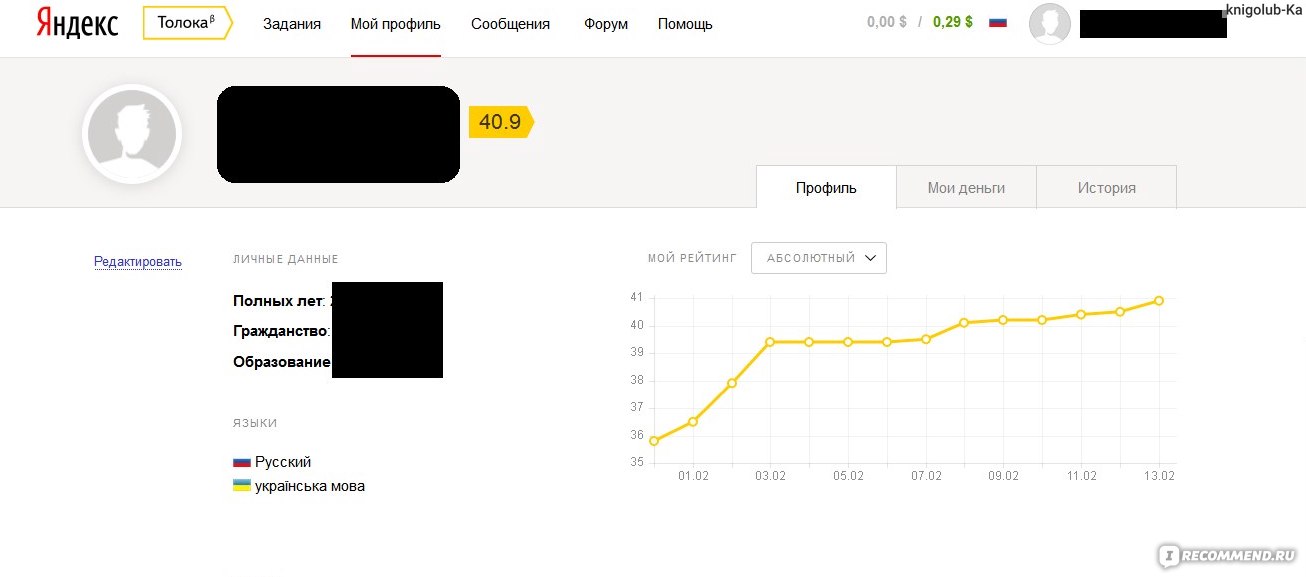
Каждый выполненный заказ, даже если речь идет про обучение, учитывается в статистике профиля и влияет на общий рейтинг толокера, отображаемый в личном кабинете. Первое время серьезно повлиять на собственный статус будет сложно и придется выполнить множество работы с не самыми выгодными условиями, но при должном подходе постепенно ситуация изменится.
Первое время серьезно повлиять на собственный статус будет сложно и придется выполнить множество работы с не самыми выгодными условиями, но при должном подходе постепенно ситуация изменится.
Помимо указанного рейтинга, в сервисе присутствует собственная система достижений на вкладке «Награды», указывающих на личный прогресс. К сожалению, это никак не влияет на заработок или доступность заданий.
Вывод заработанных денег
За успешно выполненную работу вы будете получать деньги, поступающие на внутренний счет, отображаемый в долларах. При этом во время вывода, если требуется, производится автоматическая конвертация средств в подходящую валюту, как правило, с удержанием дополнительных процентов.
- Чтобы ознакомиться с данными о балансе, щелкните левой кнопкой мыши по блоку с информацией в правом верхнем углу сайта или перейдите на вкладку «Мои деньги» во внутренних настройках «Профиля». Минимальным порогом для вывода является 0.
 02 доллара вне зависимости от способа, однако повторный запрос увеличит данное значение.
02 доллара вне зависимости от способа, однако повторный запрос увеличит данное значение. - Воспользуйтесь ссылкой «Вывести» в блоке с нужной платежной системой, чтобы перейти к созданию заявки.
- Дальше действия могут весьма сильно отличаться из-за особенностей способов вывода. К примеру, при использовании Яндекс.Денег требуется указать кошелек и сумму без учета комиссии, тогда как перевод на мобильный телефон ограничен привязанным номером.
Точная комиссия также отличается в разных случаях, с ней вы вполне можете ознакомиться самостоятельно, но при этом всегда остается неизменным максимальный срок – до 30 дней.
Задания в мобильном приложении
Клиент Яндекс.Толока для мобильных устройств предоставляет точно такие же функции, как и полная версия ресурса, с небольшой разницей в плане интерфейса. По этой причине мы остановимся на рассмотрении лишь основных различий и, в частности, тех возможностей, которые попросту недоступны для использования и даже просмотра без телефона с приложением.
Скачать Яндекс.Толока из Google Play Маркета
Скачать Яндекс.Толока из App Store
- Загрузите, установите и авторизуйтесь в рассматриваемом приложении с помощью единой учетной записи. После этого по необходимости произведите регистрацию и подтверждение точно таким же образом, как на ПК.
- Главное и по сути единственное отличие приложения от сайта, не считая интерфейса, сводится к возможности поиска и выполнения особых заданий, требующих перемещения по определенным местам с той или иной целью. Чтобы посмотреть список доступных вариантов, на экране «Доступные» нажмите кнопку «Задания на карте».
- Вручную или с помощью фильтра по ценам найдите подходящее задание и для взятия в работу нажмите «Приступить». Учтите, что в отличие от большинства обычных вариантов, здесь не требуется прохождение обучения, и потому после нажатия и подтверждения сразу же начнется обратный отсчет времени, отведенного на выполнение.
- Прежде чем принимать заказ, обязательно ознакомьтесь с подробной информацией в разделе «Инструкции» и должным образом спланируйте маршрут.
 Мы рекомендуем выполнять задания только в достаточной близости от вашего местоположения, так как в противном случае из-за требуемого времени выгода будет сведена на нет.
Мы рекомендуем выполнять задания только в достаточной близости от вашего местоположения, так как в противном случае из-за требуемого времени выгода будет сведена на нет.Чтобы завершить начатое задание в Толоке, нужно на странице заказа посмотреть и выполнить условия, впоследствии воспользовавшись кнопкой «Готово». В большинстве случаев все сводится к созданию нескольких фото, которые желательно делать на хорошую камеру с высоким разрешением, и проверке разного рода данных об актуальности информации.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТМобайл или десктоп? Чем отличается трафик, какой вид выбрать
Каждый арбитражник должен знать и учитывать отличия и особенности запуска рекламных кампаний для десктопа (ПК и ноутбуки) и мобайла (мобильные устройства, планшеты), чтобы правильно использовать эту информацию в своей работе. Четкого ответа на вопрос «что лучше?» нет, т.к. в разных связках приоритет может отдаваться разному типу трафика.
Четкого ответа на вопрос «что лучше?» нет, т.к. в разных связках приоритет может отдаваться разному типу трафика.
Если сравнивать стоимость рекламы в тизерных сетях и расходы на запуск мобильной рекламы, то первые обходятся значительно дешевле. Зачастую этот факт и является решающим для многих вебмастеров, особенно, если учесть уровень конкуренции в мобайле, который значительно выше и требует более детальной настройки таргетинга.
В этой статье мы отразим собственный опыт и поговорим про общие моменты desktop и mobile-трафика, которые будут интересны как новичкам, так и более опытным специалистам.
Подпишись на наш Телеграм и читай все статьи и новости первым
В общем
Доступность и повсеместное использование смартфоном ежегодно увеличивает мобильный трафик. Если за 2018 и 2019 год рост в среднем составил 15% от общего, то в 2020 ожидается более стремительное увеличение данного показателя. Кстати, Россия – это единственная страна, которая в период кризиса, вызванного пандемией коронавируса, смогла сохранить продажи смартфонов на должном уровне, не показав значительного снижения спроса, чего не скажешь о планшетах, которые вообще не демонстрируют серьезной динамики на фоне общей картины.
Информация, которая способна всегда помочь в работе арбитражников по разным ГЕО – это время пользования аудиторией своими устройствами. Компьютер (дескотоп) — это основной инструмент многих современных онлайн и оффлайн-профессий, поэтому основная активность здесь наблюдается именно в рабочее время, демонстрируя спад ближе к вечеру, т.е. 18-20 часам. Смартфоны же используются постоянно, поэтому трафик планомерно распределяется в течение всего дня и значительно возрастает с вечера и до полуночи.
Преимущества и особенности mobile-трафика
Если компьютер преимущественно используется в домашней или рабочей обстановке, то телефон следует за современным человеком просто повсеместно, что и накладывает определенные особенности пролива на mobile.
Во-первых, это широкие настройки таргетинга. В различных социальных и рекламных сетях сюда включены даже давно устаревшие версии операционных систем. Также есть возможность отфильтровать аудиторию по типу устройства (iphone, смартфон, планшет) модели (Samsung, ZTE, Huawei и т. д.), интернет-провайдеру, мобильному оператору и даже типу сети (Wi-Fi, 3G, 4G). На более «прокаченных» платформах можно выбрать тип устройства и даже его модель, что помогает проводить расширенное A/B-тестирование и запускать больше связок с более прибыльными офферами для владельцев дорогих моделей.
д.), интернет-провайдеру, мобильному оператору и даже типу сети (Wi-Fi, 3G, 4G). На более «прокаченных» платформах можно выбрать тип устройства и даже его модель, что помогает проводить расширенное A/B-тестирование и запускать больше связок с более прибыльными офферами для владельцев дорогих моделей.
Adblockеры
Официальная статистика: более 44% россиян используют блокировщики рекламы. Около 16% делают это на компьютерах, около 2% — на планшетах и 26% на всех устройствах. При этом половина даже не знает, как отключить рекламу или не хотят этого делать и только около 15% планируют «заняться этим вопросом в будущем».
Мировая статистика: по сравнению с 2016 годом рост составил более 60% в пользу блокировщиков, но не стоит забывать, что рост продаж сматрфонов по сравнению с 2016 увеличился в несколько раз, что делает мобильную рекламу актуальнее с каждым годом. Для сравнения на конец 2019 более 760 млн устройств в мире стали блокировать рекламу, но, основываясь на объемах производства, продажи мобильных телефонов в 2020 году могут достигнуть отметки в 1. 9 МЛРД штук.
9 МЛРД штук.
Исходя из вышесказанного, напрашивается вывод: блокировщики способны повлиять на рынок мобильной рекламы, но на темп роста индустрии демонстрирует вполне оптимистичные показатели, которые дают хорошие перспективы и пространство для работы с мобильным трафиком.
Захват целевой аудитории
Современные рекламные сети продолжают внедрять инновационные технологии для более качественной проработки базы подписчиков. Если говорить про Popunder, Push или тизерки, но такие сервисы как DaoPush уже давно научились анализировать поведение пользователей и транслируют объявления, основываясь на полученных данных об активности юзеров в разное время суток. Технологии машинного обучения позволяют достигать высоких показателей эффективности, точнее производить захват и удержание своей целевой аудитории. Не говоря уже о том, что постоянно внедряются и тестируются новые форматы рекламы, а также сервисы, которые помогают быстро создавать и анализировать различные креативы и использовать их в своих рекламных кампаниях.
Исследования показали, что конверсия с мобильных устройств во многих вертикалях заметно выше, чем с десктопных, да и на сам рекламный коммерческий рынок приходится около 40% только на сматрфоны (статистика Google). Мобильную рекламу можно точнее персонализировать под определенную группу пользователей, что позволяет увеличивать количество кликов и всегда демонстрировать актуальные предложения.
Офферы
Многие офферы на различных партнерках создаются и тестируются исключительно для мобильного трафика. Сюда также стоит отнести возможность пиарить мобильные приложения, платежи и пинсабмиты. И не забываем про Click2Call и Click2SMS. Хоть многие арбитражники и не берутся за офферы и связки с платными номерами, для многих «гангстеров» ниши это является основным способом заработка.
При этом реклама на планшетах позволяет проливать большие объемы трафика по развлекательным вертикалям и использовать более привлекательные креативы. Если вы работаете через рекламную сеть, то рекомендуем обращаться к менеджерам и уточнять, на какие ГЕО лучше заходят отдельные категории офферов. Узнавайте больше про креативы и пользуйтесь такими вспомогательными платформами как Advancets.
Узнавайте больше про креативы и пользуйтесь такими вспомогательными платформами как Advancets.
Аналитика и оптимизация рекламных кампаний
Мы уже говорили, что таргетинг можно настраивать на разные операционные системы и устройства. Это дает определенные преимущества, но не исключает необходимость учитывать размер экрана и прочие параметры, которые могут расходиться в разных моделях.
Преимущества и особенности десктопного трафика
Хоть и реклама на мобильных устройствах занимает большую часть рынка, десктоп никак нельзя списывать со счетов, и вот несколько причин:
- исследования показывают, что к рекламе в браузерах на компьютере аудитория от 40 и старше относится более лояльно;
- т.к. основная часть десктопного трафика — рабочее время, т.е. примерно с 8:00 до 18:00-19:00, это идеальный вариант для рекламы по вертикалям, связанным с финансами, бизнесом, рынком B2B услуг и пр.;
- экран компьютера значительно шире, при этом пользователь может использовать клавиатуру, которая значительно удобнее экрана мобильного телефона, поэтому есть возможность проливать на офферы с длинными регистрационными формами.
 Это нормальная практика во многих сервисах, поэтому пользователи относятся к данному факту более лояльно, с пониманием.
Это нормальная практика во многих сервисах, поэтому пользователи относятся к данному факту более лояльно, с пониманием.
Что в итоге
Рынок мобильной рекламы совершенствуется также активно, как и десктопный, но бешеная вовлеченность, которую можно назвать болезнью или зависимостью людей от смартфонов, заставляет многих вебмастеров переходить исключительно на mobile.
Плюс ко всему мобильный трафик может подразделяться по социальным сетям в зависимости от места размещения (приложение, мобильная, десктопная версия), что всегда оставляет пространство для проведения различного рода тестов. Именно тестирование и личный опыт работы по разным вертикалям поможет вам лучше определиться с выбором. Правильно распределяйте бюджет, ставьте ограничения на рекламные кампании, тестируйте различные связки, источники трафика и рекламные сети. Так вы сможете быстрее определиться, какой источник вам подходит больше, и с каким вертикалями вы еще можете поработать, чтобы максимизировать прибыль и эффективность своих рекламных кампаний.
Кстати, очень интересно узнать. А что вы сами думаете по этому поводу? Десктоп или мобайл? Напишите свое мнение в комментариях под статьей. Нам очень интересно узнать мнения наших читателей.
Рекомендуем: Почему нужно лить трафик в выходные дни
Мобильная доступность — Изучите веб-разработку
Поскольку веб-доступ на мобильных устройствах является настолько популярным, и такие известные платформы, как iOS и Android, имеют полнофункциональные инструменты доступности, важно учитывать доступность вашего веб-контента на этих платформах. В этой статье рассматриваются особенности доступности для мобильных устройств.
| Предварительные требования: | Базовая компьютерная грамотность, базовое понимание HTML, CSS и JavaScript, а также понимание предыдущих статей курса. |
|---|---|
| Цель: | Чтобы понять, какие проблемы существуют с доступностью на мобильных устройствах и как их преодолеть. |
Доступность — и поддержка веб-стандартов в целом — хорошие в современных мобильных устройствах. Давно прошли те времена, когда на мобильных устройствах использовались совершенно разные веб-технологии по сравнению с настольными браузерами, что заставляло разработчиков использовать анализ браузера и обслуживать их совершенно отдельные сайты (хотя довольно много компаний все еще обнаруживают использование мобильных устройств и обслуживают их как отдельный мобильный домен).
В наши дни мобильные устройства обычно могут обрабатывать полнофункциональные веб-сайты, а основные платформы даже имеют встроенные программы чтения с экрана, позволяющие пользователям с ослабленным зрением успешно их использовать. Современные мобильные браузеры также хорошо поддерживают WAI-ARIA.
Чтобы сделать веб-сайт доступным и удобным для использования на мобильных устройствах, вам просто нужно следовать общим рекомендациям по хорошему веб-дизайну и доступности.
Есть некоторые исключения, которые требуют особого внимания для мобильных устройств; основные из них:
- Механизмы управления — Убедитесь, что элементы управления интерфейсом, такие как кнопки, доступны на мобильных устройствах (т.е., в основном сенсорный), а также десктопы / ноутбуки (в основном мышь / клавиатура).
- Пользовательский ввод — сделайте требования пользователя к вводу максимально безболезненными на мобильных устройствах (например, в формах, сведите к минимуму набор текста).
- Адаптивный дизайн — убедитесь, что макеты работают на мобильных устройствах, сохраняют размер загружаемых изображений, и подумайте о предоставлении изображений для экранов с высоким разрешением.
Наиболее распространенные мобильные платформы имеют полнофункциональные программы чтения с экрана. Они работают почти так же, как настольные программы чтения с экрана, за исключением того, что они в основном управляются с помощью сенсорных жестов, а не комбинаций клавиш.
Давайте посмотрим на два основных: TalkBack на Android и VoiceOver на iOS.
Android TalkBack
Программа чтения с экрана TalkBack встроена в операционную систему Android.
Чтобы включить его, посмотрите, какая у вас модель телефона и версия Android, а затем найдите меню TalkBack. Он имеет тенденцию сильно различаться между версиями Android и даже между разными моделями телефонов. Некоторые производители телефонов (например, Samsung) даже не имеют TalkBack в новых телефонах и вместо этого выбрали собственное средство чтения с экрана.
Когда вы найдете меню TalkBack, нажмите ползунок, чтобы включить TalkBack. Следуйте любым появляющимся на экране дополнительным подсказкам.
Когда TalkBack включен, основные элементы управления вашего Android-устройства будут немного другими. Например:
- Одно нажатие на приложение выберет его, и устройство прочитает, что это за приложение.
- Проведение влево и вправо позволяет перемещаться между приложениями или кнопками / элементами управления, если вы находитесь на панели управления.Устройство зачитает каждый вариант.
- Двойное нажатие в любом месте откроет приложение / выберет опцию.
- Вы также можете «исследовать касанием» — удерживая палец на экране, перетаскивайте его, и ваше устройство будет считывать различные приложения / элементы, по которым вы перемещаетесь.
Если вы хотите отключить TalkBack:
- Вернитесь к экрану меню TalkBack (используя различные жесты, которые в данный момент включены).
- Перейдите к переключателю-ползунку и активируйте его, чтобы выключить.
Примечание: В любой момент вы можете перейти на главный экран, проведя пальцем вверх и влево плавно. Если у вас несколько домашних экранов, вы можете перемещаться между ними, проводя двумя пальцами влево и вправо.
Более полный список жестов TalkBack см. В разделе Использование жестов TalkBack.
Разблокировка телефона
Когда TalkBack включен, разблокировка телефона немного отличается.
Вы можете провести двумя пальцами вверх от нижней части экрана блокировки.Если вы установили код доступа или шаблон для разблокировки устройства, вы попадете на соответствующий экран ввода, чтобы ввести его.
Вы также можете изучить на ощупь, чтобы найти кнопку Разблокировать в нижней средней части экрана, а затем дважды коснитесь.
Глобальное и местное меню
TalkBack позволяет получить доступ к глобальным и локальным контекстным меню, где бы вы ни находились на устройстве. Первый предоставляет глобальные параметры, относящиеся к устройству в целом, а последний предоставляет параметры, относящиеся только к текущему приложению / экрану, в котором вы находитесь.
Чтобы попасть в эти меню:
- Чтобы получить доступ к глобальному меню, быстро проведите вниз, а затем вправо.
- Войдите в локальное меню, быстро проведя вверх, а затем вправо.
- Проведите пальцем влево и вправо для переключения между различными вариантами.
- Выбрав нужный вариант, дважды щелкните его, чтобы выбрать его.
Подробнее обо всех параметрах, доступных в глобальных и локальных контекстных меню, см. В разделе Использование глобальных и локальных контекстных меню.
Просмотр веб-страниц
Вы можете использовать локальное контекстное меню в веб-браузере, чтобы найти параметры для навигации по веб-страницам, используя только заголовки, элементы управления формы или ссылки, или перемещаться по строкам и т. Д.
Например, при включенном TalkBack:
- Откройте веб-браузер.
- Активировать адресную строку.
- Введите веб-страницу, на которой есть несколько заголовков, например, первая страница bbc.co.uk. Чтобы ввести текст URL:
- Выберите адресную строку, проводя пальцем влево / вправо, пока не дойдете до нее, а затем дважды коснитесь.
- Удерживайте палец на виртуальной клавиатуре, пока не получите нужный символ, а затем отпустите палец, чтобы ввести его. Повторите для каждого символа.
- Когда вы закончите, найдите клавишу Enter и нажмите ее.
- Проведите пальцем влево и вправо, чтобы перемещаться между различными элементами на странице.
- Проведите пальцем вверх и вправо плавным движением, чтобы войти в меню локального содержимого.
- Проводите пальцем вправо, пока не найдете параметр «Заголовки и ориентиры».
- Дважды нажмите, чтобы выбрать его. Теперь вы можете проводить пальцем влево и вправо, чтобы перемещаться между заголовками и ориентирами ARIA.
- Чтобы вернуться в режим по умолчанию, снова войдите в локальное контекстное меню, проведя пальцем вверх и вправо, выберите «По умолчанию», а затем дважды коснитесь для активации.
iOS VoiceOver
Мобильная версия VoiceOver встроена в операционную систему iOS.
Чтобы включить его, перейдите в приложение «Настройки » и выберите Специальные возможности> VoiceOver .Нажмите ползунок VoiceOver , чтобы включить его (на этой странице вы также увидите ряд других параметров, связанных с VoiceOver).
Примечание : на некоторых старых устройствах iOS меню VoiceOver находится в приложении «Настройки » > Общие > Специальные возможности > VoiceOver .
После включения VoiceOver основные жесты управления iOS будут немного другими:
- Одно нажатие приведет к выделению элемента, на который вы нажали; ваше устройство будет озвучивать элемент, на который вы нажали.
- Вы также можете перемещаться по элементам на экране, проводя пальцем влево и вправо, чтобы перемещаться между ними, или перемещая палец по экрану, чтобы перемещаться между различными элементами (когда вы найдете нужный элемент, вы можете убрать палец, чтобы выбрать Это).
- Чтобы активировать выбранный элемент (например, открыть выбранное приложение), дважды коснитесь в любом месте экрана.
- Проведите тремя пальцами, чтобы пролистать страницу.
- Коснитесь двумя пальцами, чтобы выполнить действие, зависящее от контекста, например сделать снимок в приложении камеры.
Чтобы снова выключить его, вернитесь в меню «Настройки »> «Основные»> «Универсальный доступ»> «VoiceOver », используя указанные выше жесты, и снова выключите ползунок VoiceOver .
Разблокировать телефон
Чтобы разблокировать телефон, вам нужно нажать кнопку «Домой» (или провести пальцем по экрану) как обычно. Если у вас установлен пароль, вы можете выбрать каждый номер, проведя пальцем по экрану / сдвинув (как описано выше), а затем дважды нажав, чтобы ввести каждый номер, когда вы найдете нужный.
Использование ротора
Когда VoiceOver включен, вам доступна функция навигации под названием «Ротор», которая позволяет быстро выбирать из ряда общих полезных опций. Для использования:
- Покрутите двумя пальцами по экрану, как будто вращаете диск. Каждый вариант будет прочитан вслух по мере того, как вы будете двигаться дальше. Вы можете перемещаться вперед и назад, чтобы просмотреть варианты.
- Как только вы найдете нужный вариант:
- Уберите пальцы, чтобы выбрать его.
- Если это опция, вы можете перебирать значение (например, громкость или скорость речи), вы можете провести пальцем вверх или вниз, чтобы увеличить или уменьшить значение выбранного элемента.
Параметры, доступные в разделе «Ротор», зависят от контекста — они будут различаться в зависимости от того, в каком приложении или представлении вы находитесь (см. Пример ниже).
Просмотр веб-страниц
Давайте займемся просмотром веб-страниц с помощью VoiceOver:
- Откройте веб-браузер.
- Активировать адресную строку.
- Введите веб-страницу, на которой есть несколько заголовков, например, первая страница bbc.co.uk. Чтобы ввести текст URL:
- Выберите адресную строку, проводя пальцем влево / вправо, пока не дойдете до нее, а затем дважды коснитесь.
- Для каждого символа удерживайте палец на виртуальной клавиатуре, пока не получите нужный символ, а затем отпустите палец, чтобы выбрать его. Дважды нажмите, чтобы ввести его.
- Когда вы закончите, найдите клавишу Enter и нажмите ее.
- Проведите пальцем влево и вправо, чтобы перемещаться между элементами на странице. Вы можете дважды нажать на элемент, чтобы выбрать его (например, перейти по ссылке).
- По умолчанию выбран параметр «Ротор» — Скорость речи; в настоящее время вы можете проводить пальцем вверх и вниз, чтобы увеличить или уменьшить скорость речи.
- Теперь поверните двумя пальцами вокруг экрана, как циферблат, чтобы показать ротор и перемещаться между его вариантами. Вот несколько примеров доступных опций:
- Speaking Rate : изменение скорости речи.
- Контейнеры : перемещайтесь между различными семантическими контейнерами на странице.
- Заголовки : переход между заголовками на странице.
- Ссылки : переход между ссылками на странице.
- Элементы управления формой : перемещаться между элементами управления формы на странице.
- Язык : переключаться между разными переводами, если они доступны.
- Выберите заголовок . Теперь вы сможете перемещаться между заголовками на странице, проводя пальцем вверх и вниз.
В нашей статье о специальных возможностях CSS и JavaScript мы рассмотрели идею событий, которые характерны для определенного типа механизма управления (см. События, специфичные для мыши). Напомним, это вызывает проблемы с доступностью, поскольку другие механизмы управления не могут активировать связанные функции.
В качестве примера, событие щелчка хорошо с точки зрения доступности — связанный обработчик событий может быть вызван, щелкнув элемент, на котором установлен обработчик, перейдя к нему и нажав Enter / Return, или нажав его на устройстве с сенсорным экраном.Попробуйте наш пример simple-button-example.html (посмотрите, как он работает), чтобы понять, что мы имеем в виду.
В качестве альтернативы, специфические для мыши события, такие как mousedown и mouseup, создают проблемы — их обработчики событий не могут быть вызваны с помощью элементов управления, отличных от мыши.
Если вы попытаетесь управлять нашим примером simple-box-drag.html (см. Живой пример) с помощью клавиатуры или касания, вы увидите проблему. Это происходит потому, что мы используем следующий код:
div.onmousedown = function () {
initialBoxX = div.offsetLeft;
initialBoxY = div.offsetTop;
movePanel ();
}
document.onmouseup = stopMove; Чтобы включить другие формы управления, вам необходимо использовать другие, но эквивалентные события — например, события касания работают на устройствах с сенсорным экраном:
div.ontouchstart = function (e) {
initialBoxX = div.offsetLeft;
initialBoxY = div.offsetTop;
positionHandler (e);
movePanel ();
}
panel.ontouchend = stopMove; Мы предоставили простой пример, который показывает, как использовать события мыши и касания вместе — см. Перетаскивание с несколькими элементами управления.html (см. также пример вживую).
Адаптивный дизайн — это практика динамического изменения макетов и других функций ваших приложений в зависимости от таких факторов, как размер экрана и разрешение, чтобы их можно было использовать и сделать доступными для пользователей различных типов устройств.
В частности, наиболее частые проблемы, которые необходимо решить для мобильных устройств:
- Пригодность макетов для мобильных устройств. Макет с несколькими столбцами не будет работать, например, на узком экране, и размер текста, возможно, потребуется увеличить, чтобы он был разборчивым.Такие проблемы могут быть решены путем создания адаптивного макета с использованием таких технологий, как медиа-запросы, область просмотра и flexbox.
- Сохранение размеров загруженных изображений. Как правило, устройства с маленьким экраном не нуждаются в изображениях такого же размера, как их настольные аналоги, и они, скорее всего, будут использовать медленные сетевые соединения. Поэтому разумно подавать изображения меньшего размера на устройства с узким экраном, если это необходимо. Вы можете справиться с этим, используя технику адаптивного изображения.
- Думаю о высоких разрешениях.Многие мобильные устройства имеют экраны с высоким разрешением и, следовательно, нуждаются в изображениях с более высоким разрешением, чтобы дисплей оставался четким и резким. Опять же, вы можете подавать изображения по мере необходимости, используя технику адаптивного изображения. Кроме того, многие требования к изображениям могут быть выполнены с использованием формата векторных изображений SVG, который сегодня хорошо поддерживается во всех браузерах. SVG имеет небольшой размер файла и будет оставаться четким независимо от отображаемого размера (подробнее см. Добавление векторной графики в Интернет).
Примечание: Мы не будем здесь подробно обсуждать методы адаптивного дизайна, поскольку они описаны в других местах вокруг MDN (см. Ссылки выше).
Особые особенности мобильных устройств
Есть и другие важные вопросы, которые необходимо учитывать при повышении доступности сайтов для мобильных устройств. Мы перечислили пару здесь, но мы добавим больше, когда подумаем о них.
Не отключение зума
Используя окно просмотра, можно отключить масштабирование. Всегда проверяйте, включено ли изменение размера, и устанавливайте ширину равной ширине устройства в :
Никогда не следует устанавливать user-scaleable = no , если это вообще возможно — многие люди полагаются на масштабирование, чтобы увидеть содержимое вашего веб-сайта, поэтому убирать эту функцию — действительно плохая идея.Есть определенные ситуации, когда масштабирование может нарушить работу пользовательского интерфейса; В таких случаях, если вы чувствуете, что вам абсолютно необходимо отключить масштабирование, вы должны предоставить какой-либо другой эквивалент, например элемент управления для увеличения размера текста таким образом, чтобы не нарушать ваш пользовательский интерфейс.
Поскольку экран на мобильных устройствах намного уже, очень часто используются медиа-запросы и другие технологии, чтобы меню навигации сжималось до крошечного значка в верхней части дисплея, который можно нажать, чтобы открыть только меню если нужно — при просмотре сайта с мобильного.Обычно это обозначается значком «три горизонтальные линии», и поэтому шаблон дизайна известен как «гамбургер-меню».
При реализации такого меню необходимо убедиться, что элемент управления для его отображения доступен с помощью соответствующих механизмов управления (обычно сенсорных для мобильных устройств), как описано выше в разделе «Механизмы управления», и что остальная часть страницы перемещена из или скрыт каким-либо образом во время доступа к меню, чтобы избежать путаницы при навигации по нему.
Щелкните здесь, чтобы увидеть хороший пример гамбургер-меню.
На мобильных устройствах ввод данных обычно более раздражает пользователей, чем аналогичный опыт на настольных компьютерах. Вводить текст во входные данные формы удобнее, используя клавиатуру настольного компьютера или ноутбука, чем виртуальную клавиатуру с сенсорным экраном или крошечную мобильную физическую клавиатуру.
По этой причине стоит попытаться минимизировать объем необходимого набора текста. Например, вместо того, чтобы заставлять пользователей заполнять название должности каждый раз, используя обычный текстовый ввод, вы можете вместо этого предложить меню , содержащее наиболее распространенные параметры (что также помогает обеспечить единообразие при вводе данных) и предлагает вариант «Другое», который отображает текстовое поле для ввода любых выбросов.Вы можете увидеть простой пример этой идеи в действии в common-job-types.html (см. Пример общих вакансий вживую).
Также стоит рассмотреть возможность использования таких типов ввода HTML5-форм, как дата, на мобильных платформах, поскольку они хорошо с ними справляются — например, и Android, и iOS отображают полезные виджеты, которые хорошо подходят для работы с устройством. См. Html5-form-examples.html для некоторых примеров (см. Примеры форм HTML5 вживую) — попробуйте загрузить их и управлять ими на мобильных устройствах. Например:
- Типы
номер,телиэлектронная почтаотображают подходящие виртуальные клавиатуры для ввода номеров / телефонных номеров. - Типы
timeиdateотображают подходящие средства выбора для выбора времени и даты.
Если вы хотите предоставить другое решение для настольных компьютеров, вы всегда можете использовать другую разметку для своих мобильных устройств с помощью обнаружения функций. См. Информацию о типах ввода для получения необработанной информации об обнаружении различных типов ввода, а также ознакомьтесь с нашей статьей об обнаружении функций для получения более подробной информации.
В этой статье мы предоставили вам некоторые сведения об общих проблемах, связанных с доступностью мобильных устройств, и о том, как их решить.Мы также познакомили вас с использованием наиболее распространенных программ чтения с экрана, чтобы помочь вам в тестировании доступности.
Создание веб-сайтов для мобильных устройств с помощью Adobe Muse
- Щелкните за пределами диалогового окна «Ссылки», чтобы закрыть его.
Затем вы добавите содержимое страницы для страницы раздела 03.
- Щелкните вкладку Scratch (Рабочий стол), чтобы вернуться на страницу Scratch. Выберите белый закругленный фоновый прямоугольник, фиолетовый круг 03, текстовый фрейм Раздел 03, контактную форму и кнопку отправки.Скопируйте выбранные элементы.
- Нажмите Command + J (Mac) или Control + J (Windows) и введите первые несколько букв раздела 03. Нажмите клавишу со стрелкой вниз, чтобы выбрать телефонную страницу раздела 03, а затем нажмите клавишу Return / Enter, чтобы открыть ее в представлении «Дизайн».
- Вставьте элементы, скопированные на шаге 1, на страницу Раздел 03 макета телефона. Используйте инструмент «Выделение», чтобы центрировать их на странице с помощью направляющих. Стили, примененные к виджету контактной формы рабочего стола, сохраняются при копировании в макет телефона.Единственное изменение, сделанное для подготовки формы к мобильному макету, — это изменение размера формы и элементов формы, чтобы они поместились на меньшем экране.
Страница Раздел 03 содержит виджет контактной формы, который использует серверные сценарии и базу данных Business Catalyst для обработки отправленных данных формы. Когда вы нажимаете «Опубликовать» и загружаете файлы сайта из Muse, форма работает автоматически.
Примечание: Хотя вы можете использовать других поставщиков услуг для размещения вашего готового веб-сайта Muse, имейте в виду, что вам потребуется выполнить дополнительное кодирование, чтобы формы контактов работали, если они не размещены на серверах Business Catalyst. .
В этом примере проекта в контактной форме не включена CAPTCHA. CAPTCHA — это параметр в меню «Параметры» для виджетов контактной формы, который вы можете добавить, если хотите подтвердить, что форма была отправлена человеком, а не скриптом или «спам-ботом» — интерфейс CAPTCHA отображает изображение с серией символы, требующие от посетителя ввести соответствующую строку, чтобы успешно отправить свое сообщение через форму. Хотя отправка форм спам-ботом может доставлять неудобства, также важно учитывать удобство использования сайта на мобильном телефоне.Если вы сделаете форму слишком сложной для заполнения, посетители могут решить не отправлять свое сообщение.
Страница Раздела 03 завершена. Нет необходимости добавлять ссылку на кнопку «Отправить», поскольку кнопка уже настроена как часть виджета «Контактная форма».
Последняя страница макета телефона, Раздел 04, содержит виджет слайд-шоу. Виджеты в Muse разработаны и протестированы для работы со всеми современными настольными и мобильными браузерами, поэтому вам не нужно ничего менять, чтобы слайд-шоу работало на сенсорном экране.
Чтобы скопировать содержимое с рабочей страницы макета рабочего стола на страницу раздела 04 макета телефона, выполните следующие действия:
- Щелкните вкладку Scratch (Рабочий стол), чтобы вернуться на страницу Scratch. Выберите белый длинный прямоугольник фона, красный круг 04, виджет «Слайд-шоу» и текстовый фрейм Раздел 04. Вы можете использовать инструмент «Выделение», чтобы щелкнуть и перетащить все элементы, чтобы выбрать их сразу. Скопируйте выбранные элементы.
- Нажмите Command + J (Mac) или Control + J (Windows) и введите первые несколько букв раздела 04.Щелкните клавишу со стрелкой вниз, чтобы выбрать страницу телефона Раздел 04, а затем нажмите клавишу Return / Enter, чтобы открыть ее в представлении «Дизайн».
- Вставьте элементы, скопированные на шаге 1, на страницу Раздел 03 макета телефона. Используйте инструмент «Выделение», чтобы центрировать их на странице с помощью направляющих. Стили, примененные к виджету контактной формы рабочего стола, сохраняются при копировании в макет телефона. Единственное изменение, сделанное для подготовки формы к мобильному макету, — это изменение размера формы и элементов формы, чтобы они поместились на меньшем экране.Когда вы добавляете виджеты с интерактивными функциями (например, виджеты слайд-шоу) в мобильные макеты, создаваемые в Muse, вы заметите, что на панели «Параметры» есть параметр: «Включить пролистывание». Этот параметр включен по умолчанию, поэтому любые виджеты, которые вы добавляете в свой мобильный дизайн, автоматически настраиваются так, чтобы посетители могли нажимать и использовать жесты на сенсорных экранах. Страница Раздел 04 содержит виджет слайд-шоу, который отображает соответствующее изображение при нажатии на миниатюру . Слайд-шоу настроено на использование горизонтального перехода для переключения между изображениями в галерее.В этом примере для отображения фотографий требуется взаимодействие с пользователем, хотя, если вы выберете, вы можете настроить виджет «Слайд-шоу» на автовоспроизведение, чтобы он автоматически переключался между изображениями при загрузке страницы.
Примечание: Если вы настраиваете виджеты слайд-шоу для использования переходов «Затухание», «Горизонтальный» или «Вертикальный», код в Muse автоматически включает жест «Смахивание пальцем», чтобы посетители могли проводить пальцем по сенсорному экрану для перелистывания изображений слайд-шоу.
В следующем разделе «Создание мобильных макетов в Muse» вы узнаете, как легко обновить ресурсы на всех мобильных платформах и как опубликовать сайт Muse для каждого мобильного макета.
55+ Статистика использования мобильных и настольных компьютеров, которую вы должны знать в 2020 году
- Найти решение
- Управление бизнесом
- Программное обеспечение для записи на прием
- Программное обеспечение для бизнес-планов
- Лучшее программное обеспечение для совместной работы
- Программное обеспечение для визуализации данных
- Лучшее программное обеспечение для цифровой подписи
- Программное обеспечение для управления документами
- Программное обеспечение для управления мероприятиями
- Программное обеспечение для управления членством
- Программное обеспечение для управления проектами
- Программное обеспечение для управления задачами
- Лучшее программное обеспечение для веб-конференций
- Устройства и умный дом
- Лучшие 3D-принтеры
- Лучшая видеорегистратор до 100 долларов
- Лучшие планшеты для рисования
- Лучшие электронные книги
- Лучшая эргономичная мышь
- Лучшие системы домашней безопасности
- Лучшая система медицинского оповещения
- Монитор оружия
- Цифровой маркетинг
- Автоответчик
- Программное обеспечение для управления контактами
- Программное обеспечение CRM
- Рекламная рассылка
- Чат-боты Facebook
- Инструменты для создания инфографики
- Программное обеспечение для лидогенерации
- Создатели логотипов
- Программное обеспечение для редактирования фотографий
- Программное обеспечение для управления репутацией
- Лучшее программное обеспечение для редактирования видео для начинающих
- Финансы и управление активами
- Бухгалтерское программное обеспечение
- Программное обеспечение для управления расходами
- Бухгалтерские услуги онлайн
- Программное обеспечение для расчета заработной платы
- ПО POS
- Налоговое программное обеспечение
- Лучшие криптобиржи
- Игры
- Лучший облачный игровой сервис
- Лучший игровой стол
- Лучшие наборы LEGO Technics
- Лучшие игровые аксессуары для ПК
- Лучшие игровые стулья
- Лучшие игровые гарнитуры
- Хостинг и инструменты для веб-сайтов
- Лучшие провайдеры CDN
- Лучшие платформы электронной коммерции
- Лучшее программное обеспечение для графического дизайна
- Лучший генератор политики конфиденциальности
- Провайдеры виртуального хостинга
- Генератор лучших условий использования
- VPS хостинг
- Хостинговые компании [Индия]
- Конструкторы сайтов
- Хостинг Windows VPS
- Хостинговые компании WordPress
- Плагины безопасности WordPress
- Отдел кадров
- Программное обеспечение для взаимодействия с сотрудниками
- Программное обеспечение для мониторинга сотрудников
- Программное обеспечение HR
- Программное обеспечение для адаптации
- Программное обеспечение для планирования
- Приложения для управления временем
- Отраслевые решения
- Программное обеспечение для 3D-печати
- Программное обеспечение для хиропрактики
- Лучший генератор контента
- Программное обеспечение для медицинского биллинга
- Программное обеспечение для управления недвижимостью
- ПО для недвижимости
- POS-системы для ресторанов
- Лучшее программное обеспечение для письма
- Инвентарь и логистика
- Программное обеспечение для управления полевым обслуживанием
- Управление бизнесом
Тестирование веб-приложения в мобильных браузерах
Katalon Studio поддерживает выполнение одних и тех же тестовых примеров как в браузерах для настольных компьютеров, так и в браузерах для мобильных устройств.Тестовый пример, созданный посредством записи, в ручном режиме или в режиме сценария, в настольном браузере с помощью Katalon Studio, может быть выполнен и в мобильном браузере. В этом руководстве вы шаг за шагом узнаете, как это сделать.
- Изучение тестируемого веб-приложения (AUT)
- Создайте тестовый пример с помощью Katalon Studio
- Выполнить тестовый пример с мобильными браузерами
Требования
Katalon Studio: работает как в Windows, так и в macOS с бета-поддержкой Linux.Посетите веб-сайт Katalon Studio, чтобы получить последнюю версию.
Убедитесь, что ваш компьютер соответствует системным требованиям Katalon Studio.
Учетная запись Katalon для активации этого инструмента автоматизации. Если у вас его нет, укажите желаемое имя пользователя и пароль для регистрации после запуска приложения.
Ознакомьтесь с Quick Start, чтобы познакомиться с Katalon Studio.
Тестирование веб-приложений может выполняться непосредственно на мобильном устройстве.Для этого вам необходимо подключить ваши тестовые устройства / эмуляторы к машине и запустить тестовые скрипты. Убедитесь, что приложения Chrome и Safari установлены, чтобы шаги теста могли выполняться правильно.
Требуются некоторые знания по работе с ОС, Appium и используемыми устройствами. Пожалуйста, обратитесь к нашему руководству по мобильной установке для Windows или для macOS для получения подробных инструкций.
Анализируйте тестируемое веб-приложение (AUT)
Когда смартфон необходим каждому, требуется, чтобы веб-приложение могло работать как с настольными, так и с мобильными браузерами.
Часто пользовательский интерфейс рабочего стола и мобильный веб-интерфейс могут различаться для одного и того же веб-приложения, поскольку экран рабочего стола отличается от экрана телефона (например, по разрешению, размеру, соотношению сторон). Таким образом, веб-приложение с адаптивной реализацией может адаптироваться к различным устройствам, что может вызвать проблемы в период контроля качества. Один и тот же элемент в разной реализации для настольных компьютеров и мобильных устройств может иметь разные локаторы, и один этот факт может помешать правильному выполнению наших тестовых примеров в мобильных браузерах.
Не беспокойтесь, когда ваши тестовые примеры не могут выполняться должным образом в мобильных браузерах, как в браузерах для настольных компьютеров. Автоматизация тестирования — это четкое понимание AUT (Тестируемое приложение), чтобы найти подходящий подход. Эта практика должна стать главным приоритетом, прежде чем мы захотим продолжить тестирование нашего веб-приложения.
Создайте тестовый пример с помощью Katalon Studio
После того, как вы разобрались с вашим AUT и решили провести автоматическое тестирование, давайте создадим тестовый пример с помощью Katalon Studio.Ниже приведен тестовый сценарий и как создать тестовый пример в ручном режиме.
Сценарий: вход
Шаг 1. Запустите браузер Chrome на мобильном устройстве.
Шаг 2: Введите действительное имя пользователя и пароль.
Шаг 3: Нажмите кнопку входа в систему.
Шаг 4: Убедитесь, что вход в систему прошел успешно.
Ручной режим
Шаг 1. Нажмите «Добавить» на панели инструментов и выберите «Ключевое слово веб-интерфейса».
Шаг 2: Выберите Откройте браузер и передайте URL-адрес в поле ввода.Вызовите Дождитесь загрузки страницы и укажите значение тайм-аута в поле ввода.
Шаг 3. Добавьте Ожидание видимого элемента ключевое слово для объекта кнопки «Назначить встречу».
Шаг 4. Перед выполнением действия щелчка проверьте, является ли элемент интерактивным, используя ключевое слово Verify Element Clickable , передайте кнопку объекта «Назначить встречу».
Шаг 5: Позвоните по номеру Щелкните действие , которое будет выполнено на кнопке «Назначить встречу».
Шаг 6: Дождитесь появления элемента «Вход.«
Шаг 7: Добавьте Проверить элемент, активный и передайте объект как кнопку «Войти».
Шаг 8: Установите текст для имени пользователя как «Джон Доу».
Шаг 9: Установите текст в пароле как «ThisIsNotAPassword».
Шаг 10: Добавить Щелкните действие , которое будет выполнено на кнопке входа в систему.
Шаг 11: Дождитесь появления элемента текста «Назначить встречу».
Шаг 12: Добавьте ключевое слово Get Text , чтобы захватить заголовок «Назначить встречу» и сохранить его в переменной с именем «actual_Header».
Шаг 13: Используйте ключевое слово Verify Match , чтобы проверить фактические и ожидаемые тексты.
Шаг 14: Закройте браузер.
Вы также можете получить желаемый тестовый пример, используя Script Mode .
Режим сценария
импорт статического com.kms.katalon.core.testobject.ObjectRepository.findTestObject
import com.kms.katalon.core.model.FailureHandling как FailureHandling
импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUI
"Запустить браузер"
WebUI.openBrowser ('http://demoaut.katalon.com/')
"Дождитесь загрузки страницы"
WebUI.waitForPageLoad (30)
"Дождитесь появления элемента на кнопке Назначить встречу"
WebUI.waitForElementVisible (findTestObject ('Приложение браузера / button_Make Appointment'), 30)
"Подтвердить, что кнопка" Назначить встречу "активна или нет"
WebUI.verifyElementClickable (findTestObject ('Приложение браузера / button_Make Appointment'), FailureHandling.STOP_ON_FAILURE)
"Нажмите кнопку" Назначить встречу "
WebUI.click (findTestObject ('Приложение браузера / кнопка_Заставить встречу'))
'Ждать текстового заголовка входа'
WebUI.waitForElementVisible (findTestObject ('Приложение браузера / заголовок text_Login'), 30)
"Убедитесь, что текстовый заголовок входа в систему виден"
WebUI.verifyElementVisible (findTestObject ('Приложение браузера / заголовок text_Login'))
"Введите имя пользователя как" Джон Доу ""
WebUI.setText (findTestObject ('Приложение браузера / txt_UserName'), 'Джон Доу')
"Введите пароль как" ThisIsNotAPassword ""
WebUI.setText (findTestObject ('Приложение браузера / txt_Password'), 'ThisIsNotAPassword')
'Нажмите кнопку входа в систему'
WebUI.click (findTestObject ('Приложение браузера / button_Login'))
'Подождите, пока появится элемент "Заголовок назначить встречу"
WebUI.waitForElementPresent (findTestObject ('Приложение браузера / text_Header Назначить встречу'), 30)
"Получить текст заголовка Назначить встречу и сохранить в переменной" actual_Header "
actual_Header = WebUI.getText (findTestObject ('Приложение браузера / text_Header Назначить встречу'))
'Проверить фактический и ожидаемый текст'
WebUI.verifyMatch (actual_Header, 'Назначить встречу', false)
'Закройте браузер'
WebUI.closeBrowser ()
Не забудьте еще раз выполнить тестовый пример в Katalon Studio, чтобы убедиться, что он работает правильно.
Выполните тестовый пример с помощью мобильного браузера
Дважды проверьте, что реальное устройство подключено, виртуальное устройство загружено или облачное устройство успешно подключено. В Katalon Studio выберите тестовый пример и выберите выполнение с Android / iOS следующим образом:
Может пройти некоторое время, прежде чем браузер загрузится в устройство.
Устранение распространенных ошибок
1. Ошибка, связанная с ChromeDriver
Ошибка : не найден Chromedriver, который может автоматизировать Chrome ''
Чтобы исправить это, вам необходимо вручную загрузить ChromeDriver для Appium.Рекомендуем установить версию, совместимую с Chrome на вашем устройстве. Замените существующий ChromeDriver в Appium Directory новым загруженным.
- macOS: перейдите по адресу / usr / local / lib / node_modules / appium / node_modules / appium-chromedriver / chromedriver / mac
- Windows: перейдите в C: \ Users \
\ AppData \ Roaming \ npm \ node_modules \ appium \ node_modules \ appium-chromedriver \ chromedriver \ win
2. Ошибка режима W3C
Вызвано: org.openqa.selenium.UnsupportedCommandException: unknown command: Невозможно вызвать стандартную команду, отличную от W3C, в режиме W3C
Эта ошибка исправлена в Katalon Studio версии 7.1.0+. Пожалуйста, обновите для улучшения. Кроме того, вы можете найти обходной путь на форуме Katalon, щелкните здесь.
См. Также
Для получения дополнительных инструкций и помощи, пожалуйста, обратитесь к Обзору документации или на форуме Katalon.
.


 Google заявляла, что игнорирует содержание скрытых блоков, а «Яндекс» — что учитывает контент страницы целиком. Большинство SEO-специалистов сходится во мнении, что такая схема создаёт риск попадания под санкции.
Google заявляла, что игнорирует содержание скрытых блоков, а «Яндекс» — что учитывает контент страницы целиком. Большинство SEO-специалистов сходится во мнении, что такая схема создаёт риск попадания под санкции. После этого в обязательном порядке ознакомьтесь с инструкцией, разновидность которой напрямую зависит от выбранного заказа.
После этого в обязательном порядке ознакомьтесь с инструкцией, разновидность которой напрямую зависит от выбранного заказа.

 02 доллара вне зависимости от способа, однако повторный запрос увеличит данное значение.
02 доллара вне зависимости от способа, однако повторный запрос увеличит данное значение. Это нормальная практика во многих сервисах, поэтому пользователи относятся к данному факту более лояльно, с пониманием.
Это нормальная практика во многих сервисах, поэтому пользователи относятся к данному факту более лояльно, с пониманием.